Native Adspaces
The following Native Ad Settings provide publishers with more flexibility and control over the Native Ad set-up. Here is a summary of different use cases that may apply to you as a publisher.
Create a New Native Adspace
To add a Native Adspace you will need to follow these steps:
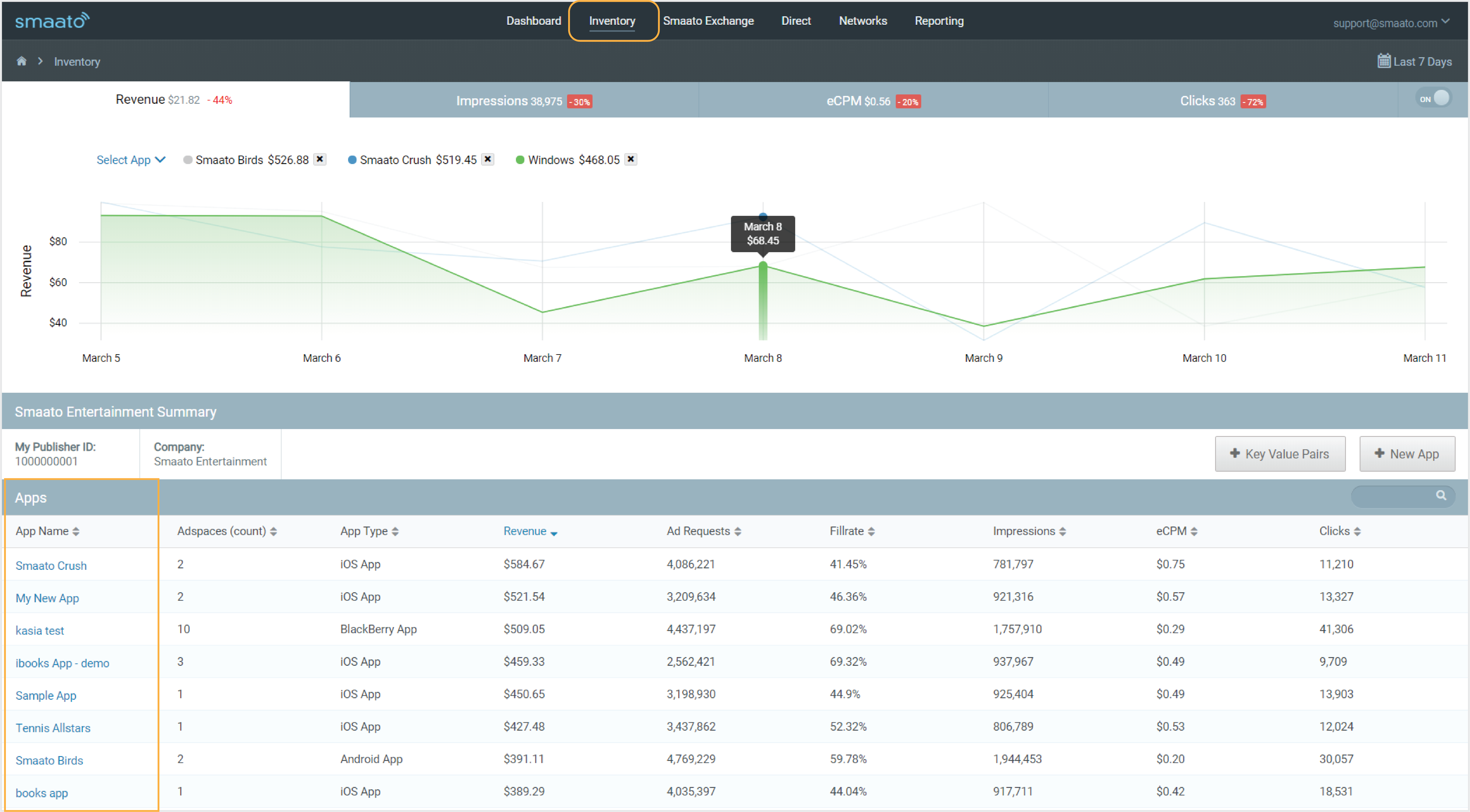
Go to Inventory.
Select your Existing App.
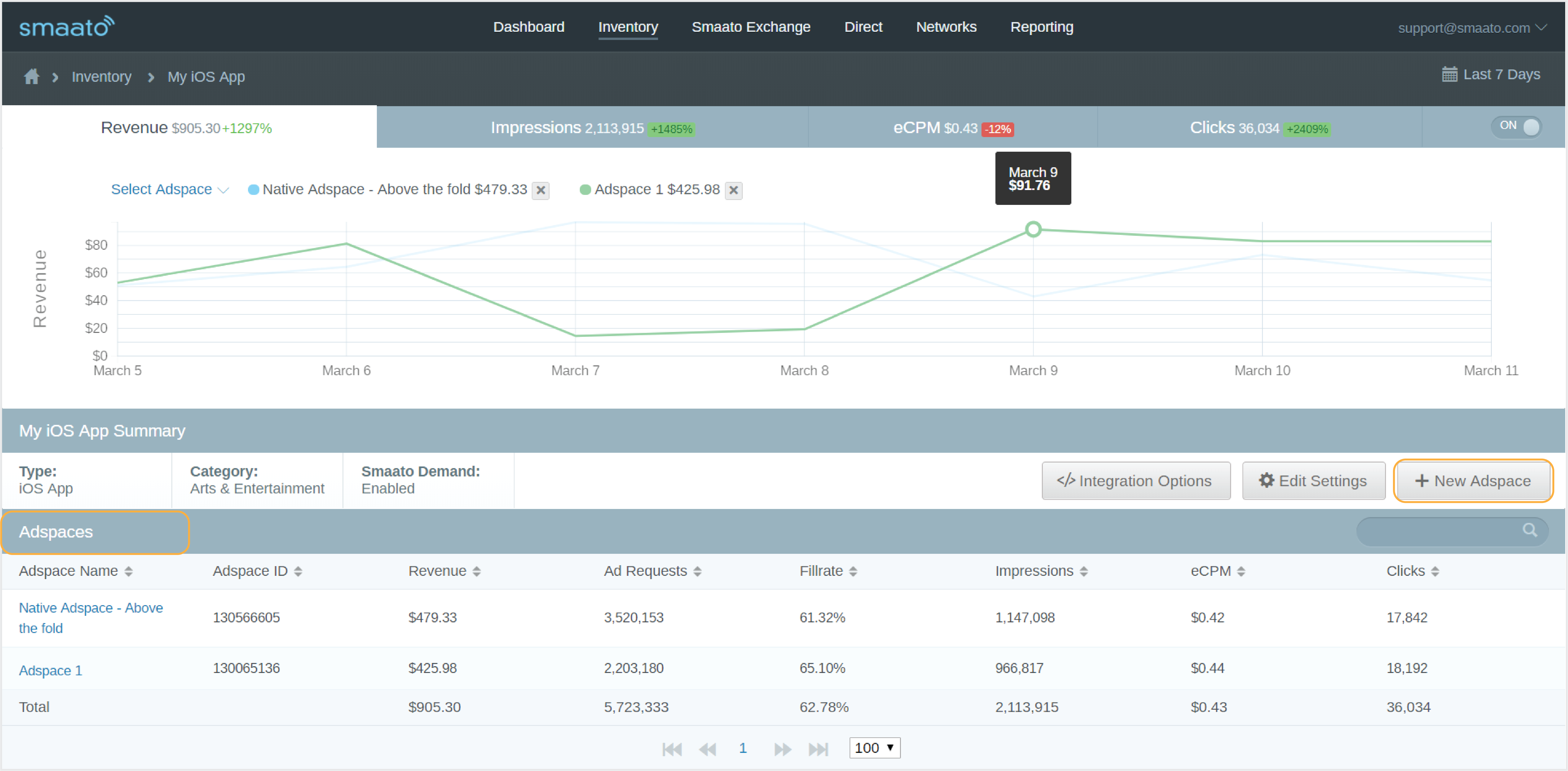
Then click the button for + New Adspace.

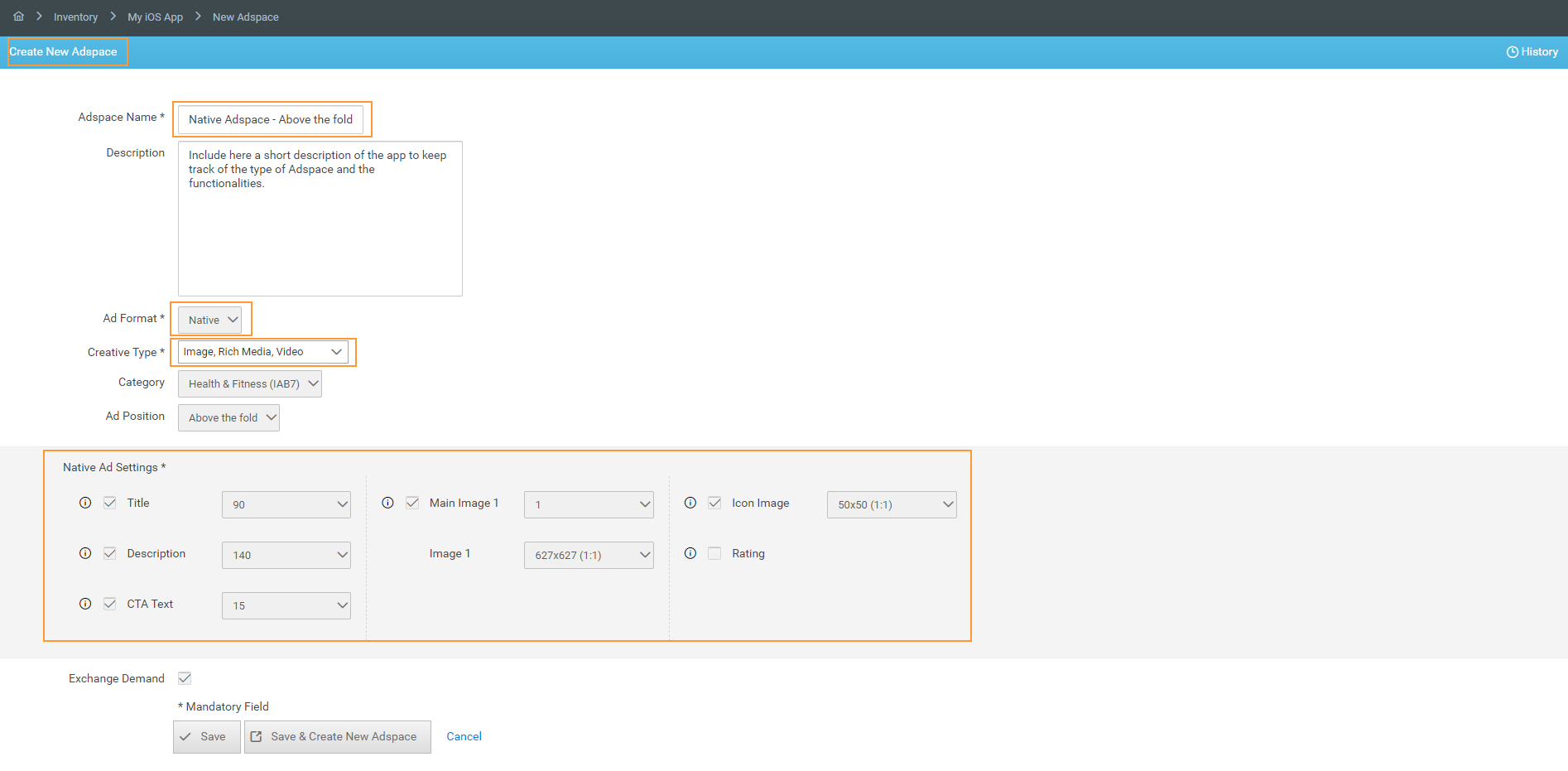
Now, select Native from the Ad Format dropdown, and set up the Creative Types – Image, Rich Media or/and Video.
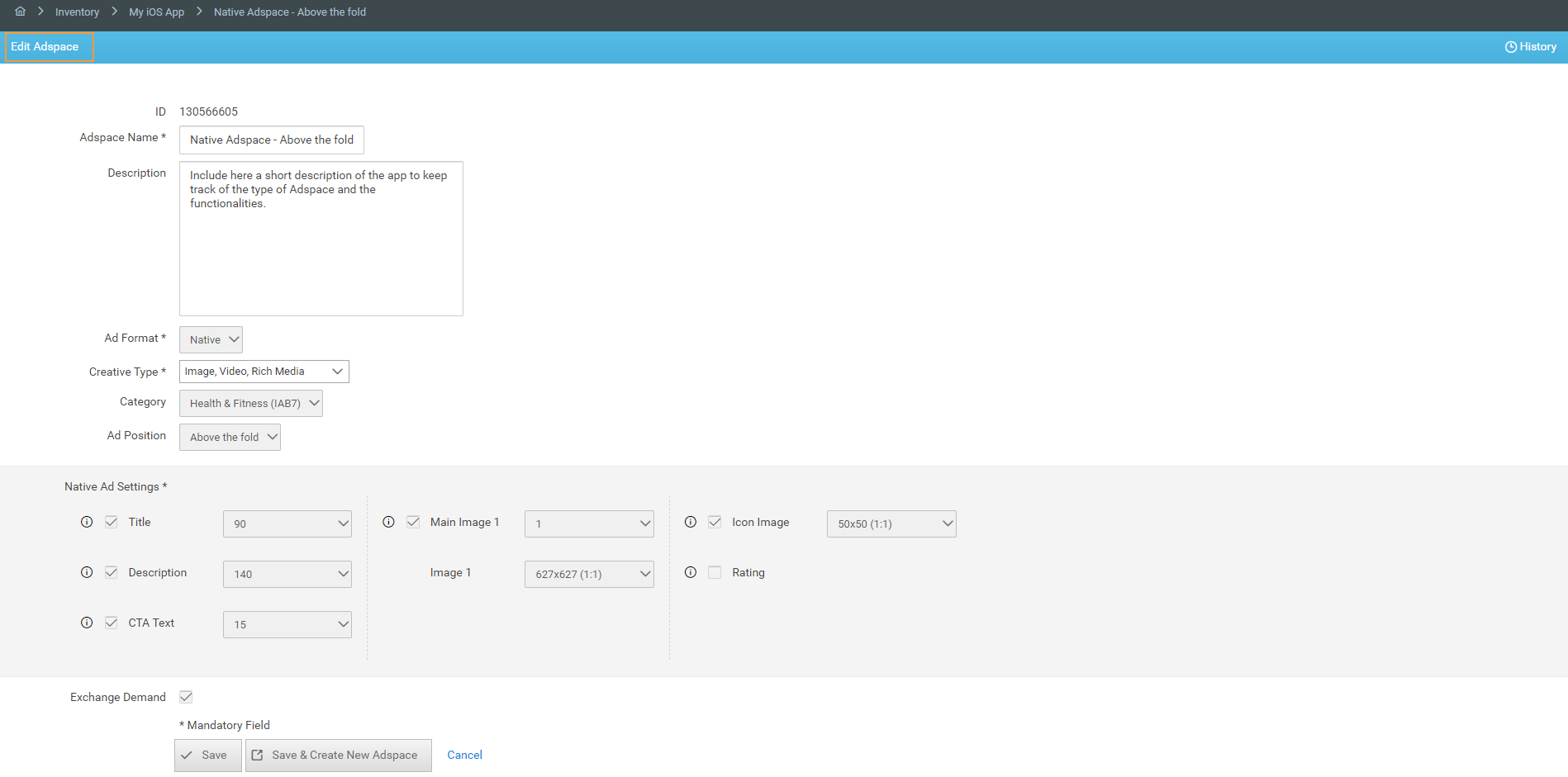
You should then see an extended UI for native ad settings that supports configurable native assets. You can choose which native assets you would like to use for your inventory.
Ad Category: Optional; you can select a category for your Native Adspace placement.
Ad Position: Optional; you can choose from the following Adspace positions:
- Unknown
- Above the fold
- Below the fold
- Header
- Footer
- Sidebar
- Fullscreen
Title Asset: Title Asset corresponds to the Title element of the Native Ad and should have a length corresponding to the Ad Layout. The default length is 90 characters; however, you can adjust the Title Asset to your preference. Pre-set option provided:
- 25
- 90
- 140
- Or, you can enter your own length
Description Asset: corresponds to the descriptive text associated with the product or service being advertised. The default length is 140 characters and we do not recommend a length more than 140 characters in order to provide a seamless Native Ad Experience.
CTA Text Asset: corresponds to the ‘Call to Action’ text associated with the destination URL. We recommend a character length of no more than 15. The default length is 15 characters; however, you can enter a different character length as per your requirements.
Main Image Asset: corresponds to the Main Image element of the Native Ad. You are allowed up to 3 Images with similar or different dimensions. By default 1 Main Image is selected with a dimension of 627×627; however, you can adjust this to your requirements. Pre-set Options include:
- 200×200 (1:1)
- 627×627 (1:1)
Icon Image Asset: corresponds to the Icon image element of the Native Ad. By default, the icon image is set to a dimension of 50×50; however, you can enter a different dimension as per your requirement.
Rating Asset: corresponds to the Rating of the product being advertised to the user. By default a rating is not set; however, you can add the rating at any time.
Once you have entered in all of the mandatory values, simply click Save.


Edit an Existing Native Adspace
To edit a Native Adspace, simply:
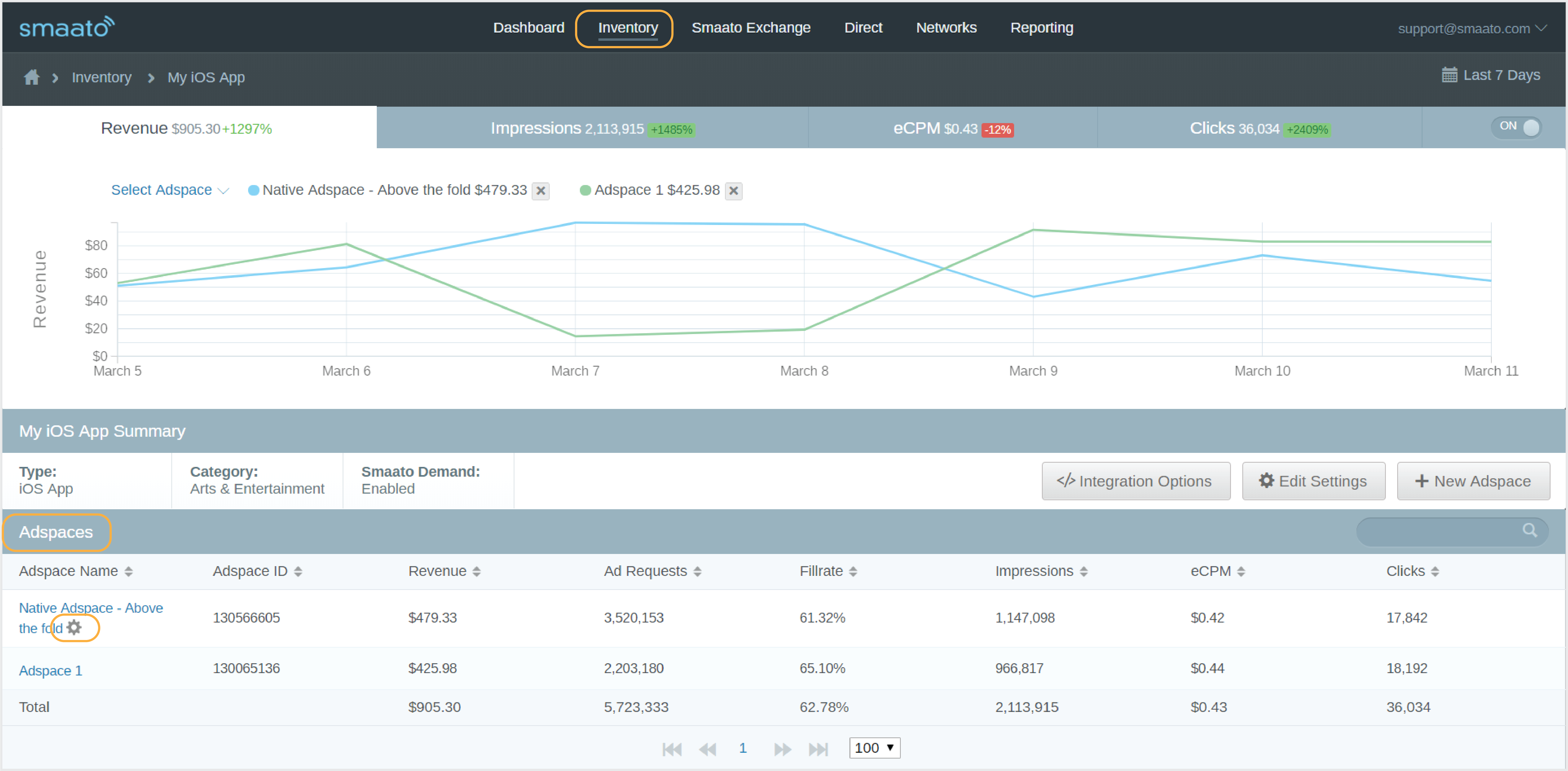
Go to Inventory
Select the App that you want to edit.
Then hover the cursor over the Adspace name and click the settings dial to the right of the Adspace.
Please remember that there are default Native Ad settings that support configurable native assets. You can choose which native assets you would like to use for your inventory or you can leave the settings to the default.
Once you have edited the Adspace details with the correct values as applicable to your inventory, simply click Save.


If you would like to create your own Native Ad, you can easily do so using the Native Ad Builder in SPX.
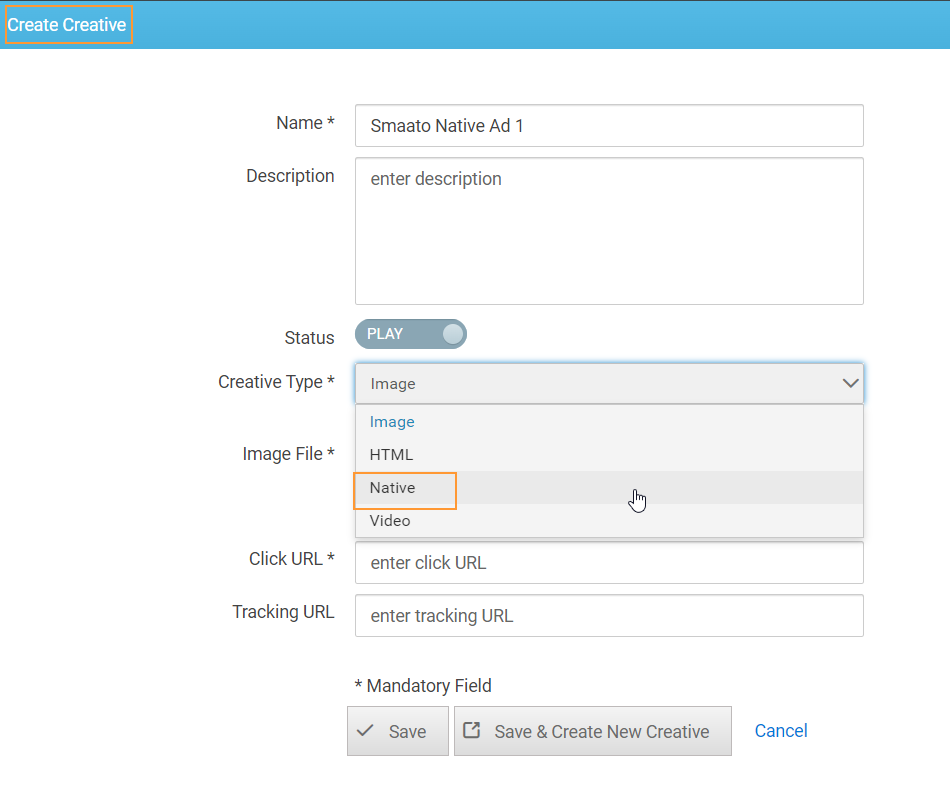
Next, in the Creative Setup screen, toggle the Creative Type to Native.

The Native Ad Builder will open up, enabling you to define your preferred format and upload all your media.
Here’s a step-by-step on how to assemble your creative:
Creative Type*: Set to Native (as aforementioned)
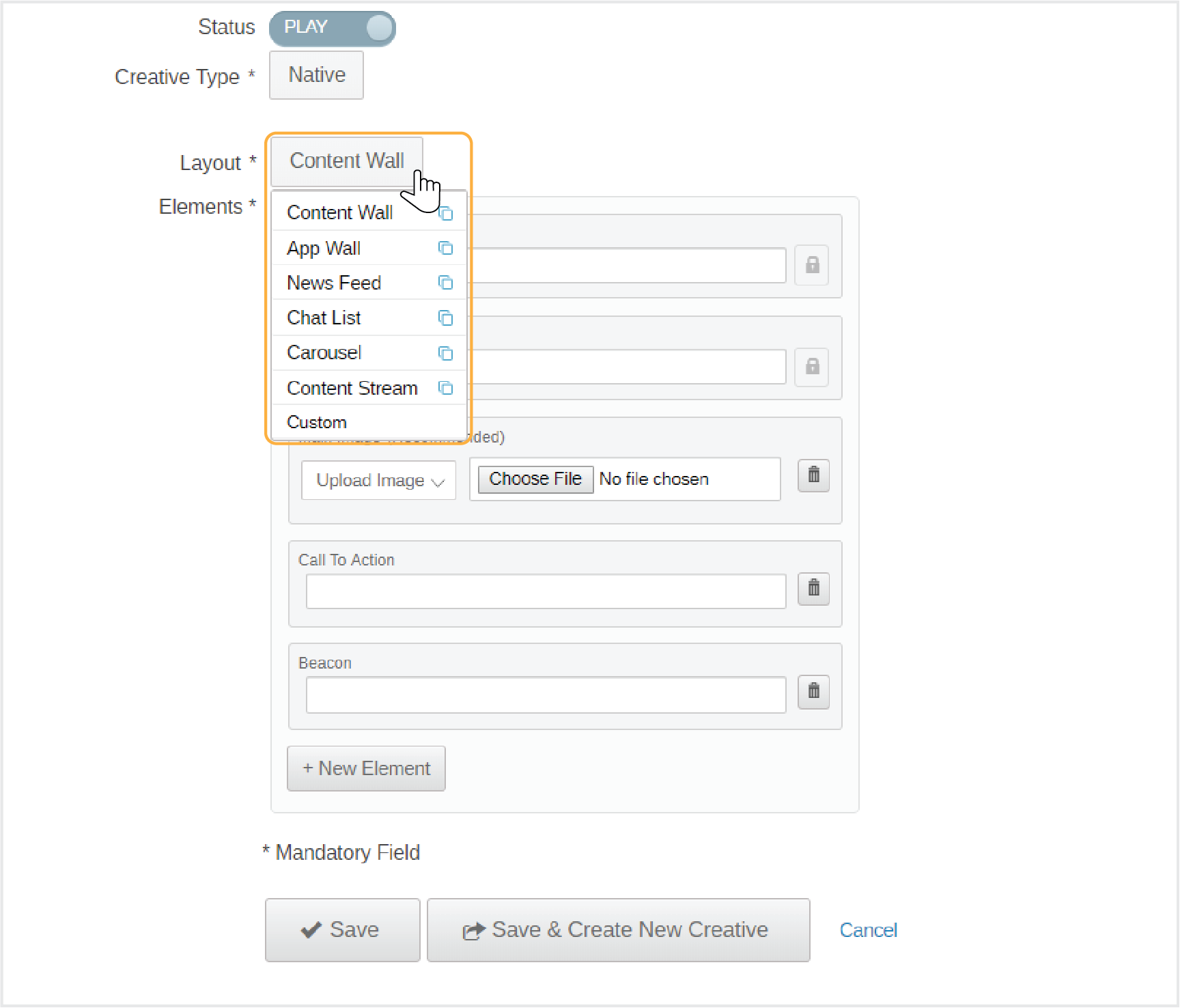
Layout*: Choose between the following IAB-standard layouts:
- Content Wall
- App Wall
- News Feed
- Chat List
- Carousel
- Content Stream
- Custom
These layouts conform to the current most common use cases of native ads. Of course, you can tailor the elements of a native creative to a layout that suits your property’s specific needs. If you wish to do so, choose the Custom option.
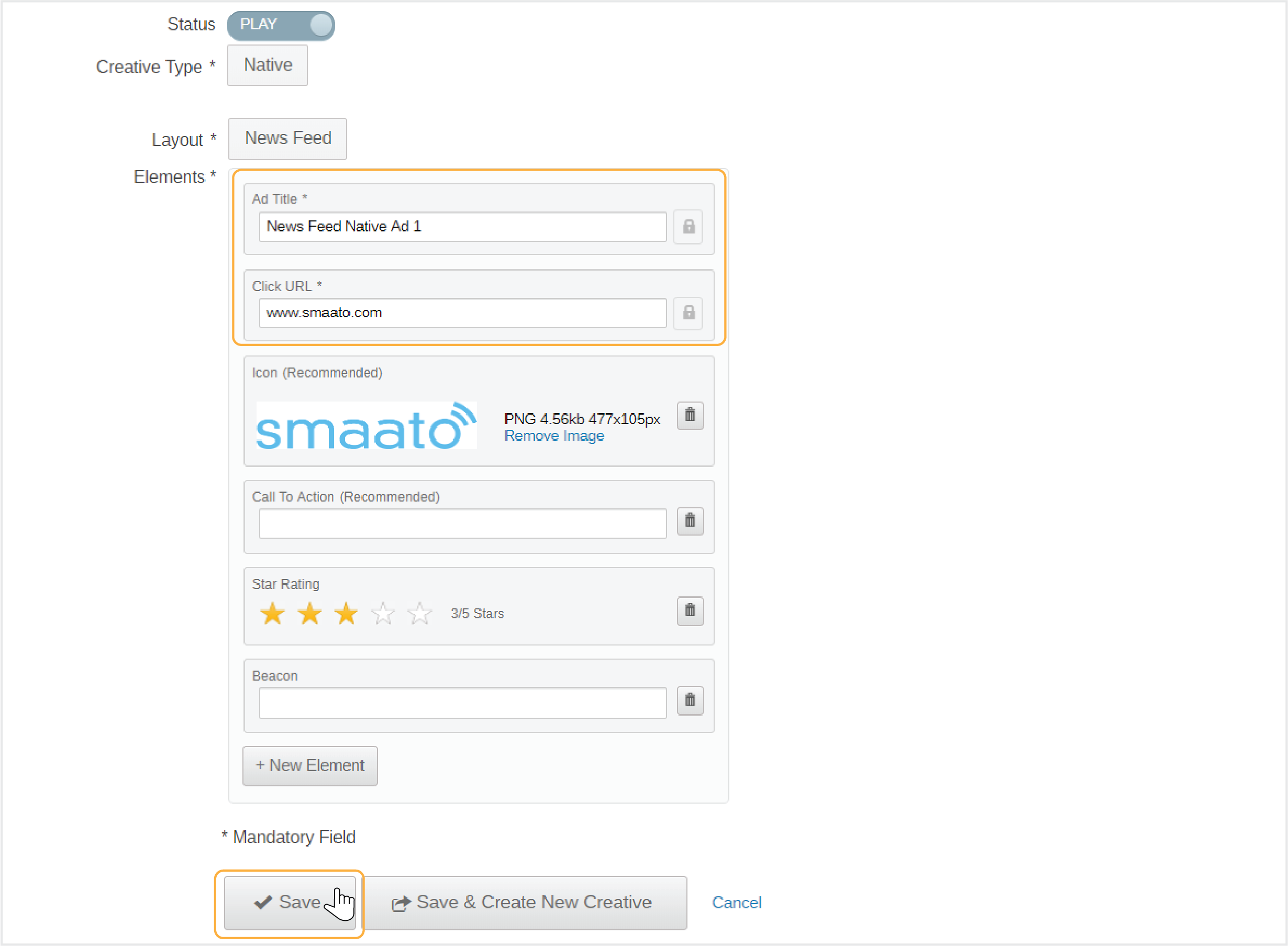
Elements*
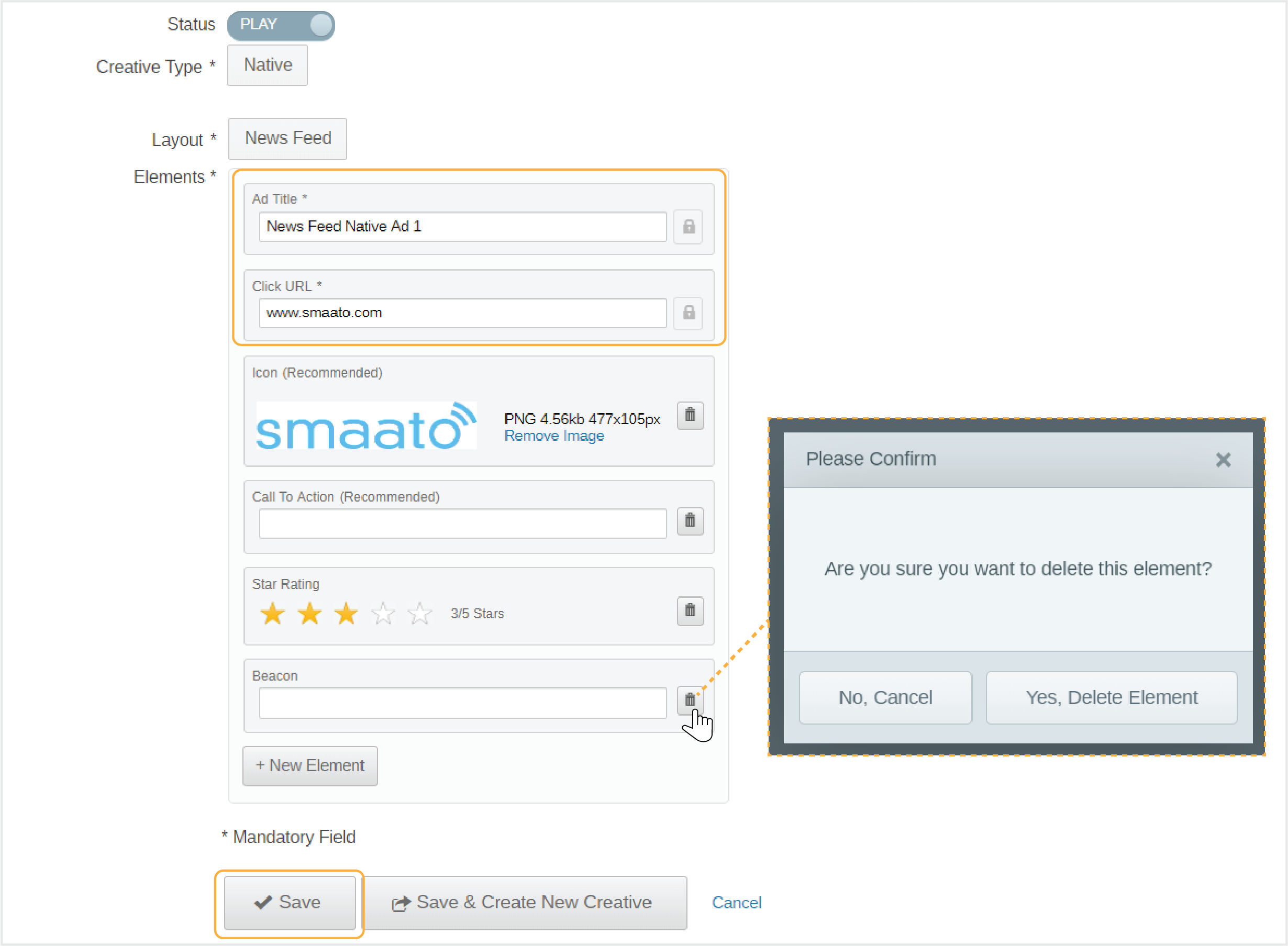
Ad Title*: This is essentially your ad’s title or headline.
Click URL*: Paste the URL of the page where you intend to send your users upon clicking here.
Ad Description: This is a descriptive/explanatory text that goes along with your ad.
Icon: The primary image creative of your native ad. You can either upload a file or point to a URL. (80 x 80 px recommended)
Main Creative: The secondary creative of your native ad. You can either upload a file (image or video or HTML tag) or point to a URL here as well.
Call To Action: Your ad’s CTA – usually something like Download, Shop Now or Learn More.
Star Rating: If you have a star rating that you’d like to reflect in your ad, determine it here.
Beacon: If you have a third-party view beacon (e.g. by an advertiser) to confirm that the ad has been fully called and displayed, insert its URL here.
+ New Element: Need to add another element? Create an additional element to your liking.
Items marked with a red asterisk * are always mandatory!


When you’re done, your ad should look somewhat like this:
Ad Title: This content piece’s headline will be “Movie Fans”.
Click URL: In this example, we’re aiming to incite an app download. Accordingly, the Click URL points to an App Store entry.
Ad Description: The text acts similar to a content preview, adding a little bit of context to value/persuasion.
Icon: In this example, the app’s icon works perfectly as the primary image.
Main Creative: The secondary image sensibly contains a contextual screenshot of the app.
Call To Action: This CTA is pretty clear – Download Movie Fans.
Star Rating: This star rating reflects e.g. the current App Store rating average.
Beacon: Assuming that we’re not working with a third-party beacon here, that field is left empty.

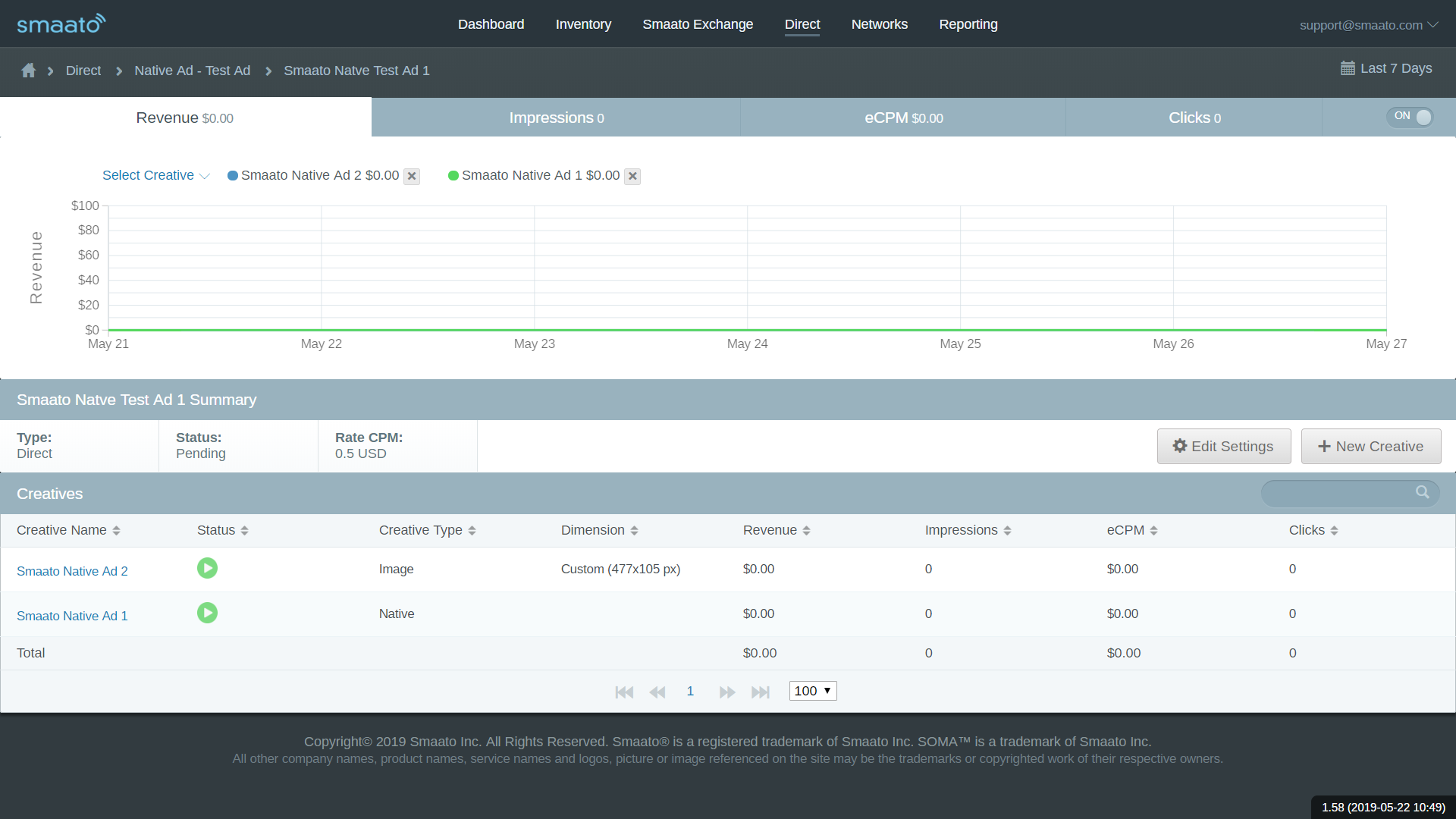
Now just hit Save, and your Native Ad creative is all set up!
It is ready to be served to your Native Adspaces; if you have not set up Native Adspaces yet, please visit our section on Native Ads in our SDK integration docs:

Last Modified: March 3, 2023 at 1:30 pm