NextGen SDK | iOS Integration
Integration Guide for Publishers with Smaato as a Primary Ad Server
(iOS SDK version 22.9.3)
- Integration Guide for Publishers with Smaato as a Primary Ad Server
- Integrate the NextGen SDK
- Initialize the NextGen SDK
- Important Details About GPP
- Important Details About LGPP User Consent
- Important Details About GDPR
- Important Details About CCPA
- Ads for Testing Purposes
- Steps to Integrate the Banner
- Steps to Integrate an Outstream Ad
- Steps to Integrate a Native Ad
- Steps to Integrate an Interstitial Ad
- Steps to Integrate a Splash Ad
- Steps to Integrate a Rewarded Video Ad
- Steps to Integrate Key-value targeting
Integration Guide for Publishers with Smaato as a Primary Ad Server
1.) First, configure your SPX account: https://spx.smaato.com/
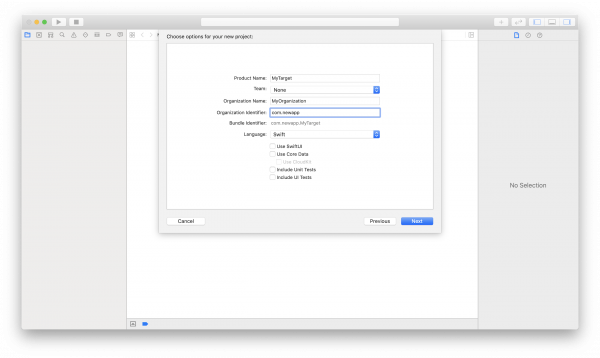
2.) Create and save the Xcode “Single View” project. Name it as “MyTarget“. Then close the Xcode.

3.) Next, create a file with the name “Podfile” in the project directory with one of the following snippets or their reasonable combination. With the modular structure of Smaato’s NextGen SDK, you can select different integration options. The following are configuration examples for your project Podfile:
All supported Ad Formats (full Smaato SDK):
pod 'smaato-ios-sdk'
let pod1Clipboard = new ClipboardJS(‘#pod1Button’);
Banner Ads (with Rich Media support)
pod 'smaato-ios-sdk/Banner'
let pod2Clipboard = new ClipboardJS(‘#pod2Button’);
Outstream Video Ads (with MRAID support)
pod 'smaato-ios-sdk/Modules/Outstream'
let pod7Clipboard = new ClipboardJS(‘#pod7Button’);
Interstitial Ads (with Rich Media & Video support)
pod 'smaato-ios-sdk/Interstitial'
let pod3Clipboard = new ClipboardJS(‘#pod3Button’);
Rewarded Video Ads
pod 'smaato-ios-sdk/RewardedAds'
let pod4Clipboard = new ClipboardJS(‘#pod4Button’);
Native Ads
pod 'smaato-ios-sdk/Native'
let pod5Clipboard = new ClipboardJS(‘#pod5Button’);
4.) Open Terminal then go to the project directory.
cd {PATH_TO_PROJECT_DIR}let pathClipboard = new ClipboardJS(‘#pathButton’);
5.) Install the pods.
pod installlet installClipboard = new ClipboardJS(‘#installButton’);
6.) The “{PROJECT_NAME}.xcworkspace” file should appear in the project folder. You will then need to open the “{PROJECT_NAME}.xcworkspace” in Xcode.
Integrate the NextGen SDK
Important: If your application is running on iOS 14 and above, it is required to add our demand partners’ SKAdNetwork IDs to your Info.plist file in your Xcode project. You can add these IDs with the following steps:
1. Right click on Info.plist within your Project Navigator in your Xcode project.
2. Hover over “Open as >” and select “Source Code”.
3. Copy the code below and paste it at the bottom of your Info.plist file (just before the </dict> at the bottom).
<key>SKAdNetworkItems</key>
<array>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>m2jqnlggk3.adattributionkit</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>raa6f494kr.adattributionkit</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>6lz2ygh3q6.adattributionkit</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>uw77j35x4d.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>7ug5zh24hu.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>hs6bdukanm.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>3sh42y64q3.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>klf5c3l5u5.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>5l3tpt7t6e.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>yclnxrl5pm.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>wg4vff78zm.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>9rd848q2bz.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>kbd757ywx3.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>ydx93a7ass.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>4pfyvq9l8r.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>2u9pt9hc89.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>c6k4g5qg8m.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>prcb7njmu6.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>cj5566h2ga.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>mls7yz5dvl.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>5a6flpkh64.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>4468km3ulz.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>ejvt5qm6ak.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>578prtvx9j.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>ppxm28t8ap.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>v72qych5uu.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>f73kdq92p3.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>8m87ys6875.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>3rd42ekr43.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>8s468mfl3y.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>7rz58n8ntl.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>488r3q3dtq.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>tl55sbb4fm.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>f38h382jlk.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>zmvfpc5aq8.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>44jx6755aq.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>mlmmfzh3r3.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>97r2b46745.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>m8dbw4sv7c.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>6xzpu9s2p8.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>cg4yq2srnc.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>g28c52eehv.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>52fl2v3hgk.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>pwa73g5rt2.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>9nlqeag3gk.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>p78axxw29g.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>4fzdc2evr5.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>523jb4fst2.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>ggvn48r87g.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>24t9a8vw3c.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>cstr6suwn9.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>wzmmz9fp6w.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>5lm9lj6jb7.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>feyaarzu9v.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>9t245vhmpl.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>n9x2a789qt.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>glqzh8vgby.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>424m5254lk.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>gta9lk7p23.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>5tjdwbrq8w.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>22mmun2rn5.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>mtkv5xtk9e.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>t38b2kh725.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>6g9af3uyq4.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>u679fj5vs4.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>275upjj5gd.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>rx5hdcabgc.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>x44k69ngh6.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>32z4fx6l9h.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>w9q455wk68.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>av6w8kgt66.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>e5fvkxwrpn.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>m5mvw97r93.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>89z7zv988g.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>k674qkevps.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>hb56zgv37p.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>rvh3l7un93.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>ce8ybjwass.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>mp6xlyr22a.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>qqp299437r.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>b9bk5wbcq9.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>bxvub5ada5.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>kbmxgpxpgc.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>6v7lgmsu45.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>m297p6643m.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>n6fk4nfna4.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>r45fhb6rf7.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>2fnua5tdw4.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>3l6bd9hu43.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>vcra2ehyfk.skadnetwork</string>
</dict>
</array>
Initialize the NextGen SDK
In the “AppDelegate.m” import SmaatoSDKCore module and configure SDK in “application:didFinishLaunchingWithOptions:“
// AppDelegate.swift
import UIKit
import SmaatoSDKCore
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
// initialize SDK!
guard let config = SMAConfiguration(publisherId: "SMAATO_PUBLISHER_ID") else {
fatalError("SDK config is nil!")
}
// allow HTTPS traffic only
config.httpsOnly = true
// log errors only
config.logLevel = .error
// ads content restriction based on age
config.maxAdContentRating = .undefined
SmaatoSDK.initSDK(withConfig:config)
// allow the Smaato SDK to automatically get the user's location and put it inside the ad request
SmaatoSDK.gpsEnabled = true
// optional, specific configuration
SmaatoSDK.userGender = .male // usually set after user logs in
SmaatoSDK.userAge = 40 // usually set after user logs in
SmaatoSDK.userSearchQuery = "bitcoin, lamborghini, san+francisco"
return true
}
}
// AppDelegate.m
#import "AppDelegate.h"
@import SmaatoSDKCore;
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// initialize SDK first!
SMAConfiguration *config = [[SMAConfiguration alloc] initWithPublisherId:@"SMAATO_PUBLISHER_ID"];
// allow HTTPS traffic only
config.httpsOnly = YES;
// log errors only
config.logLevel = kSMALogLevelError;
// ads content restriction based on age
config.maxAdContentRating = kSMAMaxAdContentRatingUndefined;
[SmaatoSDK initSDKWithConfig:config];
// allow the Smaato SDK to automatically get the user's location and put it inside the ad request
SmaatoSDK.gpsEnabled = YES;
// optional configuration
SmaatoSDK.userGender = kSMAGenderFemale; // usually set after user logs in
SmaatoSDK.userAge = @30; // usually set after user logs in
SmaatoSDK.userSearchQuery = @"yoga, vegan, san+francisco";
return YES;
}
Important Note: Starting from NextGen SDK version 21.2.1, the new GPSEnabled flag allows the SDK to automatically get the user’s location when permission is given by the user. By default, this flag is set to off and the user location will not be provided in the ad request. To enable this the GPSEnabled flag must be set to yes (for objective-c) or true (for swift).
Important Details About GPP
Global Privacy Platform is a single protocol designed to streamline transmitting privacy, consent, and consumer choice signals from websites and apps to ad tech providers. IAB Tech Lab stewards the development of these technical specifications.
The GPP standardizes storage locations and naming for the content of the GPP data and GPP string so that ad tags embedded in mobile apps can find the GPP data and string in a consistent way.
The pre-parsed GPP data as well as the GPP string shall be stored under NSUserDefaults(iOS) or SharedPreferences (Android). This will allow:
- Vendors to easily access GPP data
- GPP data to persist across app sessions
- GPP data to be portable between CMPs to provide flexibility for a publisher to exchange one CMP SDK for another
- Vendors within an app to avoid code duplication by not being required to include a GPP string decoder while still enabling all typical use cases
Note: If a Publisher chooses to remove a CMP SDK from their app they are responsible for clearing all IABGPP_* vestigial values for users so that vendors do not continue to use the GPP data therein.
Smaato SDK will then read the values from NSUserDefaults/SharedPreferences which is then passed to the ad call. Following are the strings SDK will query from :
NSUserDefaults (iOS) or SharedPreferences (Android) values
|
Key Name
|
Data type
|
Description
|
|---|---|---|
| IABGPP_HDR_GppString | string | Full consent string in its encoded form. e.g “DBACNYA~CPXxRfAPXxRfAAfKABENB-CgAAAAAAAAAAYgAAAAAAAA~1YNN” |
| IABGPP_GppSID | string | Section ID(s) considered to be in force. Multiple IDs are separated by underscore, e.g. “2_3” |
Important Details About LGPD User Consent
As a publisher you can pass LGPD user consent to Smaato SDK. LGPD consent is Boolean type it can have following values:
|
LGPD_CONSENT parameter value
|
Description
|
|---|---|
| True | Explicit Signal that user has given Consent. |
| False | Explicit Signal that user has not given Consent. Smaato will run Contextual Ads with dropped PII in this case. |
| Unset value | If no explicit Signal is set, the publisher chooses to only call Smaato if they have enough legal basis for Targeted Advertising under LGPD. |
As publisher you can set LGPD consent parameter after Smaato SDK initialisation:
Swift (iOS)
// initialize the Smaato SDK
SmaatoSDK.initSDK(withConfig: config)
//Set LGPD consent
SmaatoSDK.isLGPDConsentEnabled = NSNumber(booleanLiteral: true)
Objective C (iOS)
// initialize the Smaato SDK
[SmaatoSDK initSDKWithConfig:config];
//Set LGPD consent
SmaatoSDK.isLGPDConsentEnabled = @YES;
Important Details About GDPR
The General Data Protection Regulation (GDPR) was created to provide European users with greater transparency and control over their personal information. As a publisher, you should integrate a Consent Management Platform (CMP) and request for user, vendor, and purpose consents as outlined in IAB Europe’s IAB Tech Lab – CMP API v2. You can find an example implementation of a web-based CMP and the corresponding native wrappers here in the IAB’s GDPR-Transparency-and-Consent-Framework.
You can also make your own custom CMP. The collected end-user consent information needs to be stored in NSUserDefaults using the following keys:
Transparency and Consent Framework v2:
| Key | Type | Description |
|---|---|---|
| IABTCF_gdprApplies | NSNumber | 1 = Subject to GDPR 0 = Not subject to GDPR -1 or unset = Undetermined (default before initialization) |
| IABTCF_TCString | NSString | Base64-encoded consent string as defined in IAB Tech Lab – Consent string and vendor list formats v2 |
Sample of GDPR Saving in NSUserDefaults
// User is not subject to GDPR
UserDefaults.standard.set(0, forKey: "IABTCF_gdprApplies")
// Use this example above to set values for the rest of the GDPR keys
// User is not subject to GDPR
[[NSUserDefaults standardUserDefaults] setObject:@0 forKey:@"IABTCF_gdprApplies"];
// Use this example above to set values for the rest of the GDPR keys
Important Details About CCPA
The California Consumer Privacy Act (CCPA) was created to provide California consumers with greater transparency and control over their personal information.
For more information about the CCPA regulation, please check out the Smaato FAQ. You can also review the IAB’s U.S. Privacy String documentation.
For Publishers with California-Based Users
As a publisher, you need to make sure to request consent from California-based users (to give or refuse consent / to opt-out or opt-in ) about private data transfer. This answer should be saved in NSUserDefaults with key “IABUSPrivacy_String” in the US Privacy String format (CCPA Opt-Out Storage Format).
Sample of CCPA Saving in NSUserDefaults
// save the user's consent
private func saveCCPA(usPrivacy string: String?) {
guard let usString = string else {
return
}
UserDefaults.standard.set(usString, forKey: "IABUSPrivacy_String"
}
// call this function like this:
// saveCCPA(string: "1YNN")
// save the user's consent
- (void)saveCCPAUsPrivacyString:(NSString *)usString
{
if (usString.length > 0) {
[NSUserDefaults.standardUserDefaults setObject:usString
forKey:@"IABUSPrivacy_String"];
}
}
// call this function like this:
// [saveCCPAUsPrivacyString usString:@"1YNN"];
NextGen SDK reads that value by key “IABUSPrivacy_String” if it exists and uses it as an optional parameter for all ad requests.
Ads for Testing Purposes
| Adspace ID | Type | Description |
|---|---|---|
| 130626424 | Rich Media | Banner / Med-rect / Leaderboard / Skyscraper |
| 130635694 | Static Image | Banner / Med-rect / Leaderboard / Skyscraper |
| 130635706 | MRAID | Banner / Med-rect / Leaderboard / Skyscraper |
| 130626426 | Rich Media / Video | Interstitial (Video with an end-card + Rich Media Interstitial for 320×480, 480×320, 1024×768 & 768×1024) |
| 130626427 | Video | Skippable Video |
| 130626428 | Rewarded | Rewarded Video |
| 130635048 | Rewarded | Rewarded Video without an end-card |
| 130626427 | Outstream | Outstream Video |
| 130783664 | Native | Native with static image main creative |
Steps to Integrate the Banner
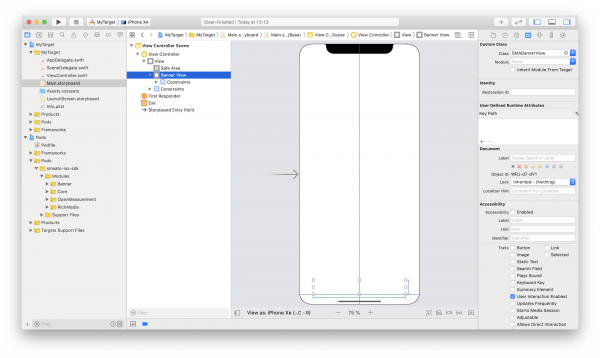
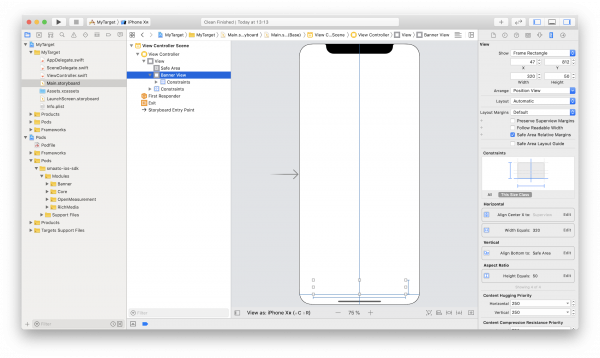
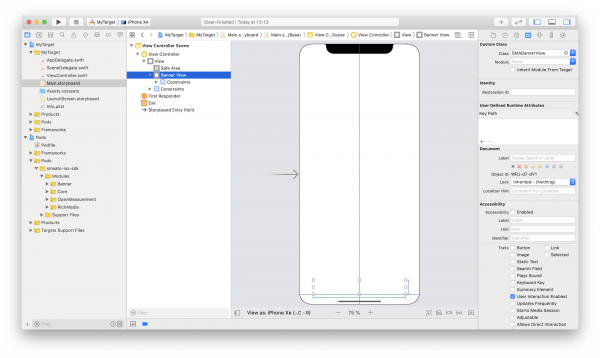
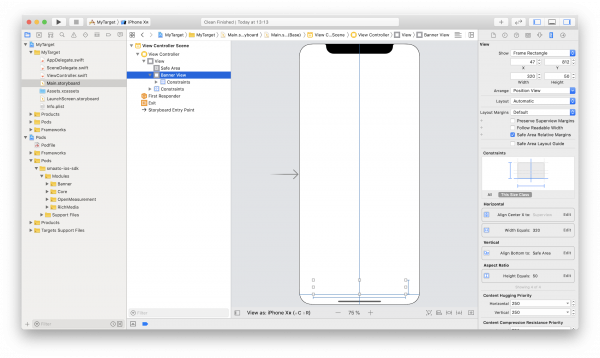
autoreloadInterval (banner refresh interval) must be defined for banner ad placements.1.) Add SMABannerView to ViewController in Interface Builder.

2.) Layout BannerView so that it takes enough space to display the banner of desired size (i.e. XXLarge takes 320×50 pt).

3.) In the Interface Builder, link the SMABannerView with ViewController via IBOutlet and adopt ViewController to the SMABannerViewDelegate protocol. Then Implement the required SMABannerViewDelegate methods, setup the BannerView, and load the banner.
// ViewController.swift
import UIKit
import SmaatoSDKBanner
class ViewController: UIViewController {
// get the Smaato banner view from the interface
@IBOutlet weak var bannerView: SMABannerView!
override func viewDidLoad() {
super.viewDidLoad()
// (optional) set the desired auto-reload time interval
bannerView.autoreloadInterval = .veryShort
// (required) set the delegate
bannerView.delegate = self
// load the banner, with desired size
bannerView.load(withAdSpaceId: "SMAATO_ADSPACE_ID", adSize: .xxLarge_320x50)
}
}
extension ViewController: SMABannerViewDelegate {
// return presenting view controller to display Ad contents modally, e.g. in internal WebBrowser
func presentingViewController(for bannerView: SMABannerView) -> UIViewController {
return self
}
// check if banner loaded successfully
func bannerViewDidLoad(_ bannerView: SMABannerView) {
print("Banner has loaded successfully!")
}
// check if banner failed to load
func bannerView(_ bannerView: SMABannerView, didFailWithError error: Error) {
print("Banner failed to load with error: \(error.localizedDescription)")
}
// notification callback: ads TTL has expired
func bannerViewDidTTLExpire(_ bannerView: SMABannerView) {
print("Banner TTL has expired. You should load new one")
}
}
// ViewController.m
#import "ViewController.h"
@import SmaatoSDKBanner;
// declare the ViewController to conform the SMABannerViewDelegate protocol
@interface ViewController ()
// get the Smaato banner view from the interface
@property (nonatomic, weak) IBOutlet SMABannerView *bannerView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// (optional) set the desired auto-reload time interval
self.bannerView.autoreloadInterval = kSMABannerAutoreloadIntervalVeryShort;
// (required) set the delegate
self.bannerView.delegate = self;
// load the banner, with desired size
[self.bannerView loadWithAdSpaceId:@"SMAATO_ADSPACE_ID" adSize:kSMABannerAdSizeXXLarge_320x50];
}
#pragma mark -
// return presenting view controller to display Ad contents modally, e.g. in internal WebBrowser
- (UIViewController *)presentingViewControllerForBannerView:(SMABannerView *)bannerView {
return self;
}
// check if banner has loaded successfully
- (void)bannerViewDidLoad:(SMABannerView *)bannerView {
NSLog(@"Banner has loaded successfully!");
}
// check if banner failed to load
- (void)didFailWithError:(SMABannerView *)bannerView :(Error *)error {
NSLog(@"Banner failed to load with error: \(error.localizedDescription)");
}
// notification callback: ads TTL has expired
- (void)bannerViewDidTTLExpire:(SMABannerView *)bannerView {
NSLog(@"Banner TTL has expired. You should load new one.");
}
@end
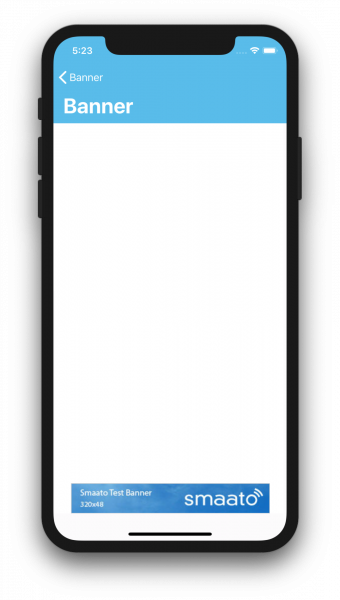
4.) Build and run the app in the Simulator. The banner should then appear on your screen.

Steps to Integrate an Outstream Ad
1.) Add SMAOutstreamView to ViewController in Interface Builder.

2.) Layout OutstreamView so that it takes enough space to display the outstream ad of desired size (i.e. Rectangle takes 300×300 pt).

3.) In the Interface Builder, link the SMAOutstreamView with ViewController via IBOutlet and adopt ViewController to the SMABannerViewDelegate protocol. Then Implement the required SMABannerViewDelegate methods, setup the OutstreamView, and load the outstream ad.
// ViewController.swift
import UIKit
import SmaatoSDKBanner
import SmaatoSDKOutstream
class ViewController: UIViewController {
// get the Smaato outstream view from the interface
@IBOutlet weak var outstreamView: SMAOutstreamView!
override func viewDidLoad() {
super.viewDidLoad()
// (required) set the delegate
outstreamView.delegate = self
// load the outstream view, with desired size
outstreamView.load(withAdSpaceId: "SMAATO_ADSPACE_ID",
outstreamAdSize: .rectangle_300x300)
}
}
extension ViewController: SMABannerViewDelegate {
// return presenting view controller to display Ad contents modally, e.g. in internal WebBrowser
func presentingViewController(for bannerView: SMABannerView) -> UIViewController {
return self
}
// check if outstream ad loaded successfully
func bannerViewDidLoad(_ bannerView: SMABannerView) {
print("Outstream ad has loaded successfully!")
}
// check if outstream ad failed to load
func bannerView(_ bannerView: SMABannerView, didFailWithError error: Error) {
print("Outstream ad failed to load with error: \(error.localizedDescription)")
}
// notification callback: ads TTL has expired
func bannerViewDidTTLExpire(_ bannerView: SMABannerView) {
print("Outstream ad TTL has expired. You should load new one")
}
}
// ViewController.m
#import "ViewController.h"
@import SmaatoSDKBanner;
@import SmaatoSDKOutstream;
// declare the ViewController to conform the SMABannerViewDelegate protocol
@interface ViewController ()
// get the Smaato outstream view from the interface
@property (nonatomic, weak) IBOutlet SMAOutstreamView *outstreamView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// (required) set the delegate
self.outstreamView.delegate = self;
// load the outstream view, with desired size
[self.outstreamView loadWithAdSpaceId:@"SMAATO_ADSPACE_ID"
outstreamAdSize:kSMAOutstreamAdSizeRectangle_300x300];
}
#pragma mark -
// return presenting view controller to display Ad contents modally, e.g. in internal WebBrowser
- (UIViewController *)presentingViewControllerForBannerView:(SMABannerView *)bannerView {
return self;
}
// check if outstream ad has loaded successfully
- (void)bannerViewDidLoad:(SMABannerView *)bannerView {
NSLog(@"Outstream ad has loaded successfully!");
}
// check if outstream ad failed to load
- (void)didFailWithError:(SMABannerView *)bannerView :(Error *)error {
NSLog(@"Outstream ad failed to load with error: \(error.localizedDescription)");
}
// notification callback: ads TTL has expired
- (void)bannerViewDidTTLExpire:(SMABannerView *)bannerView {
NSLog(@"Outstream TTL has expired. You should load new one.");
}
@end
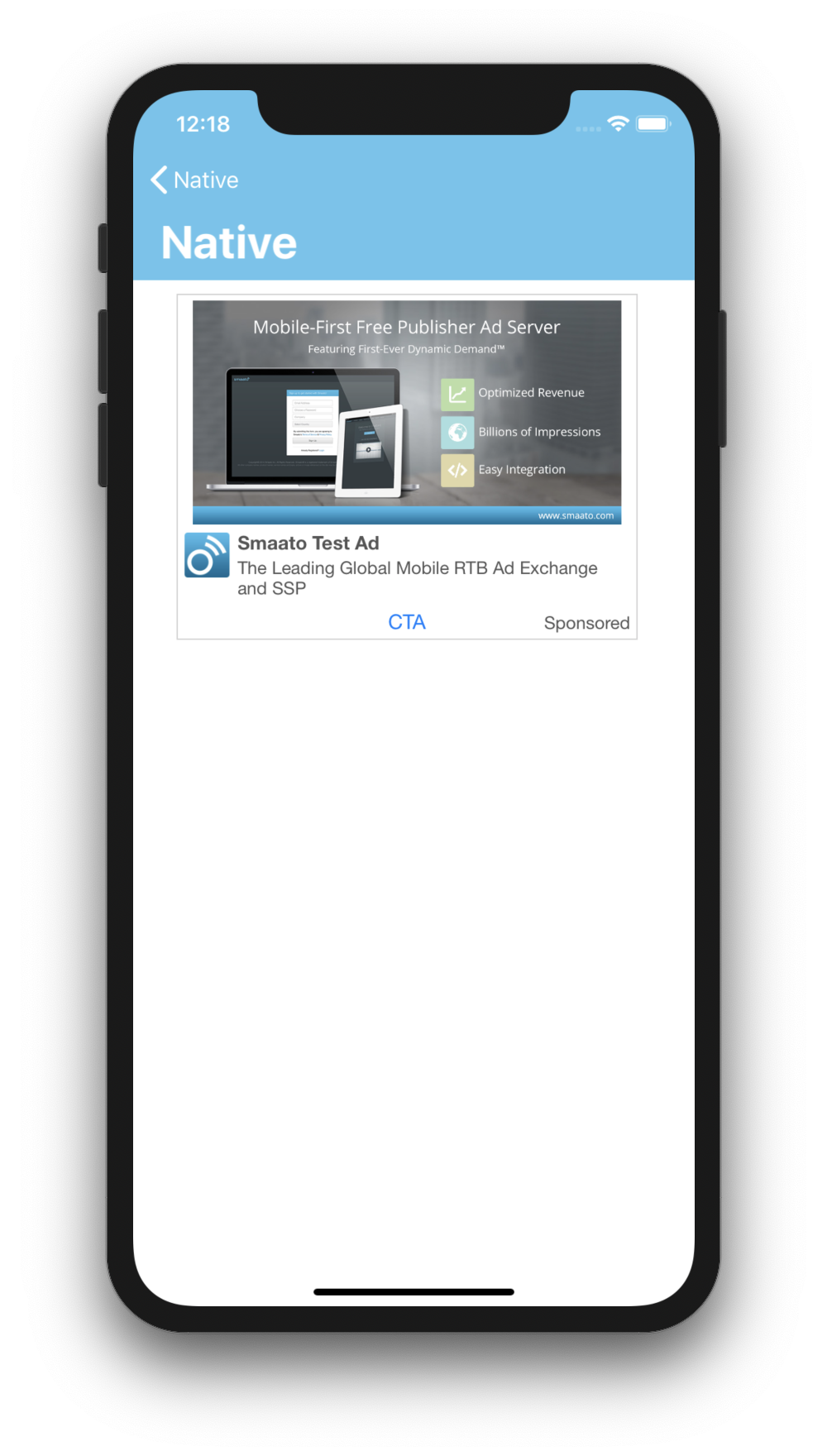
Steps to Integrate a Native Ad
The main advantage of integrating Native Ads is the ability to fully control the rendering and appearance of ads on-screen. Other types of ads (Banners, Interstitials, and Rewarded Video) are hardcoded and presented on the screen by the NextGen SDK. With Native Ads, you need to supply different UI components to the SDK to perform the final rendering of an ad. However, Smaato recommends that all UI components be added to a dedicated UIView container to handle the clicks by the SDK. Only when the container is registered with the SDK will an ad be visible with clicks enabled and impression and click beacons called.
Native ads might be presented (rendered) on the screen in two different ways:
- Manual rendering. This means you fetch a native ad’s raw data from the SMANativeAdAssets assets object and render it into your standard or custom UIKit views (i.e. UILabel, UIImageView, etc.). All views with rendered native ads must be placed on the same known UI view container. You handle downloading the ad creatives like the main images and icon, using a framework like Alamofire.
- Auto rendering. This means you create a special UIView subclass that conforms to and implements the SMANativeView protocol. This protocol defines the UIKit views’ properties and their naming to allow the NextGen SDK to look for the appropriate UI controls for a given type of native ads asset, and displays it directly. The amount of adopted controls from the SMANativeView and their sizes/placements do not matter and depend on your UI/UX preferences. The NextGen SDK handles downloading the ad creatives itself.
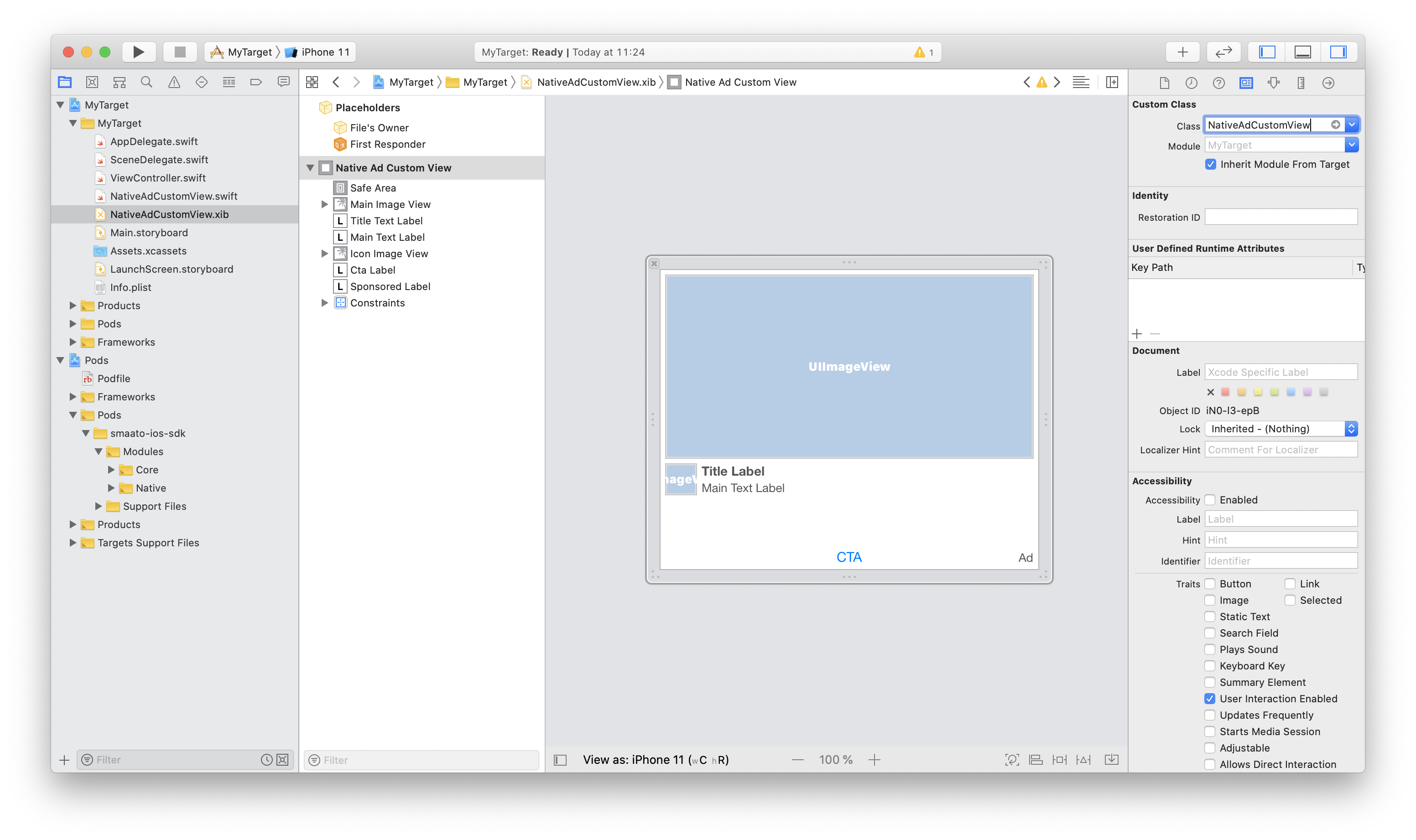
1.) Design a Custom UIView and/or Related Class for Native Ads Presentation
If manual rendering is chosen:

import UIKit
import SmaatoSDKCore
import SmaatoSDKNative
class NativeAdCustomView: UIView {
@IBOutlet weak var titleTextLabel: UILabel!
@IBOutlet weak var mainTextLabel: UILabel!
@IBOutlet weak var ctaLabel: UILabel!
@IBOutlet weak var sponsoredLabel: UILabel!
@IBOutlet weak var mainImageView: UIImageView!
@IBOutlet weak var iconImageView: UIImageView!
}
// NativeAdCustomView.m
#import "NativeAdCustomView.h"
@import SmaatoSDKCore;
@import SmaatoSDKNative;
// make a native ad custom view that is of type UIView
@interface NativeAdCustomView()
@property (weak, nonatomic) UILabel *titleTextLabel;
@property (weak, nonatomic) UILabel *mainTextLabel;
@property (weak, nonatomic) UILabel *ctaLabel;
@property (weak, nonatomic) UILabel *sponsoredLabel;
@property (weak, nonatomic) UIImageView *mainImageView;
@property (weak, nonatomic) UIImageView *iconImageView;
@end
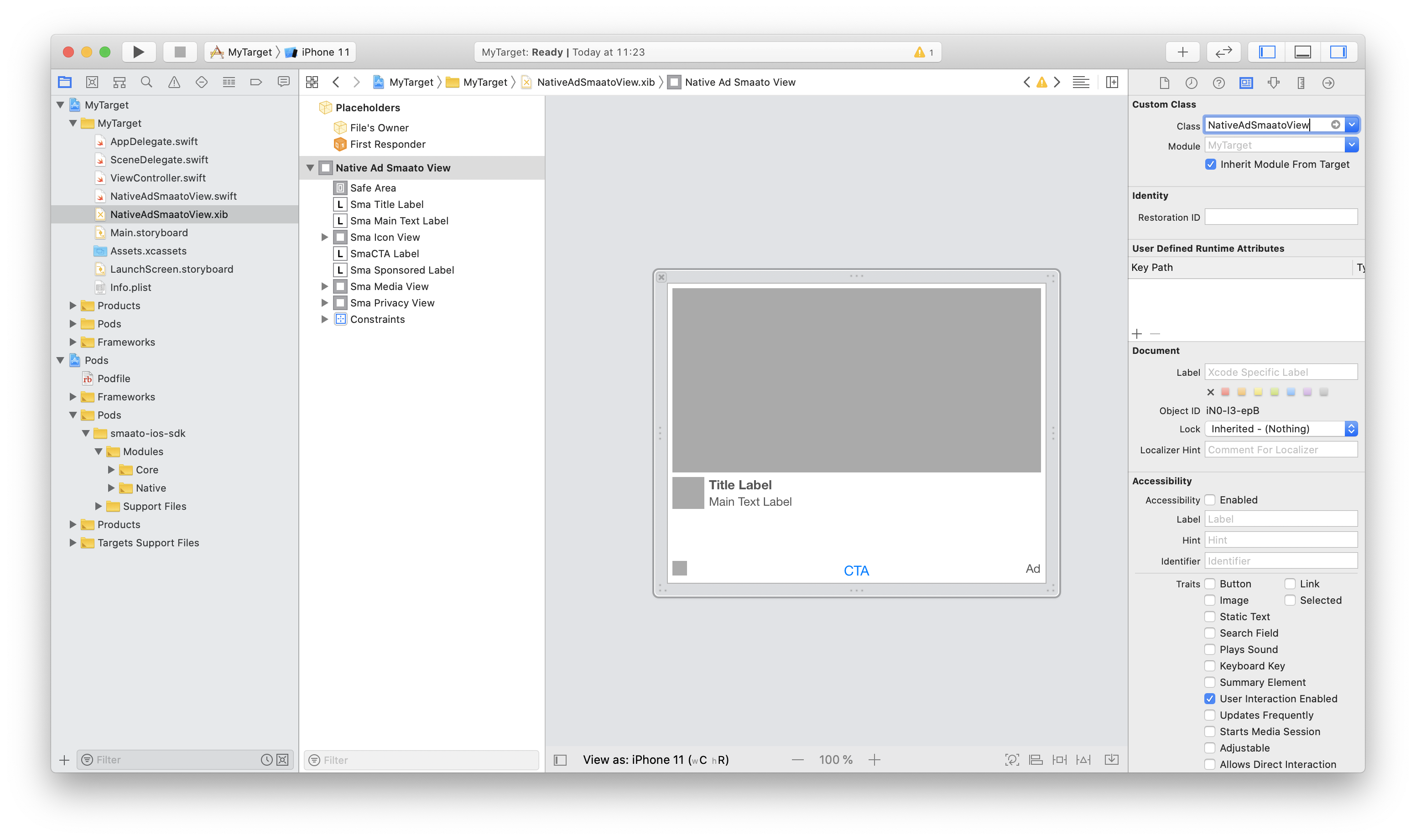
If auto rendering is chosen:

import UIKit
import SmaatoSDKCore
import SmaatoSDKNative
class NativeAdSmaatoView: UIView, SMANativeView {
@IBOutlet weak var smaSponsoredLabel: UILabel!
@IBOutlet weak var smaMainTextLabel: UILabel!
@IBOutlet weak var smaTitleLabel: UILabel!
@IBOutlet weak var smaIconView: UIView!
@IBOutlet weak var smaMediaView: UIView!
@IBOutlet weak var smaCTALabel: UILabel!
@IBOutlet weak var smaPrivacyView: UIView!
}
// NativeAdSmaatoView.m
#import "NativeAdSmaatoView.h"
@import SmaatoSDKCore;
@import SmaatoSDKNative;
// make a native ad custom view that is of type UIView and of SMANativeView
@interface NativeAdSmaatoView()
@property (weak, nonatomic) UILabel *smaSponsoredLabel;
@property (weak, nonatomic) UILabel *smaMainTextLabel;
@property (weak, nonatomic) UILabel *smaTitleLabel;
@property (weak, nonatomic) UIView *smaIconView;
@property (weak, nonatomic) UIView *smaMediaView;
@property (weak, nonatomic) UILabel *smaCTALabel;
@property (weak, nonatomic) UIView *smaPrivacyView;
@end
2.) Adopt the ViewController Presenting the Native Ad to the SMANativeAdDelegate Protocol
Implement the required SMANativeAdDelegate methods. Instantiate a new native ad and set the delegate. Use a SMANativeAdRequest object to set loading options: allowMultipleImages – indicates your intention to display several main images (up to 3). Defaults to NO (Obj-C) / false (Swift). returnUrlsForImageAssets – Indicates whether the icon and main image creatives should be downloaded. If set to NO (Obj-C) or false (Swift), the NextGen SDK downloads required creatives and provides all of them as UIImage objects. Defaults to YES (Obj-C) or true (Swift), and image creatives are not downloaded by NextGen SDK. It is your responsibility to fetch the creative URLs. Make an ad request with the loadWithAdRequest: method and listen to the delegate callbacks. Render your native ads based on the SMANativeAdRenderer result parameter while in manual or auto rendering mode. Then register the native ad container view for impression tracking and user interaction handling once the ad is loaded. Two ways of rendering depending on whether you chose manual or auto rendering are listed below in the didLoadWithAdRenderer method (choose one):
import UIKit
import SmaatoSDKCore
import SmaatoSDKNative
class ViewController: UIViewController {
private var nativeAd: SMANativeAd?
override func viewDidLoad() {
super.viewDidLoad()
guard let adRequest = SMANativeAdRequest(adSpaceId:"SMAATO_ADSPACE_ID_HERE") else {
return
}
nativeAd = SMANativeAd()
adRequest.allowMultipleImages = false
adRequest.returnUrlsForImageAssets = false
nativeAd.delegate = self // (required) set the delegate
nativeAd.load(with: adRequest)
}
}
extension ViewController: SMANativeAdDelegate {
// Sent when the native ad loads a creative successfully
func nativeAd(_ nativeAd: SMANativeAd, didLoadWith renderer: SMANativeAdRenderer) {
// -----> IMPORTANT: EXECUTE THE BELOW CODE IF YOU CHOSE MANUAL RENDERING: <-----
print("\(nativeAd) loaded successfully")
//Create new instance of your custom designed native ad view: load from .xib or create programmatically
guard let adView = NativeAdCustomView.instantiateFromNib() else {
return nil
}
//Register ad view for impression tracking and user clicks handling
renderer.registerView(forImpression: adView)
renderer.registerViews(forClickAction: [adView.titleTextLabel, adView.mainTextLabel, adView.mainImageView, adView.iconImageView, adView.ctaLabel])
//Explicit rendering of native ad raw data into UI controls of given ad view
let assets = renderer.nativeAssets
adView.titleTextLabel.text = assets.title
adView.mainTextLabel.text = assets.mainText
adView.sponsoredLabel.text = assets.sponsored
//You should care yourself about image creatives downloading. NextGen SDK provides helper class for this purpose, but you are able to do it through your lovely Alamofire
SMANativeImageLoader.loadImage(with: assets.iconURL) { [weak nativeView = adView] (image, error) in
nativeView?.iconImageView.image = image
}
SMANativeImageLoader.loadImage(with: assets.imageURLs?.first) { [weak nativeView = adView] (image, error) in
nativeView?.mainImageView.image = image
}
//Add ad view on the screen
self.view.addSubview(adView)
// -----> IMPORTANT: EXECUTE THE BELOW CODE IF YOU CHOSE AUTO RENDERING: <-----
print("\(nativeAd) loaded successfully")
//Create new instance of your custom designed native ad view that conforms protocol: load from .xib or create programmatically
guard let adView = NativeAdSmaatoView.instantiateFromNib() else {
return nil
}
//Download all required image resources and render them in asynchronous mode
renderer.renderAd(in: adView) {[weak self, weak adRenderer = renderer] (success, error) in
guard let this = self,
let renderer = adRenderer else {
print("No destination for ad")
return
}
if (success) {
print("Native ad has been rendered")
//Register ad view for impression tracking and user clicks handling
renderer.registerView(forImpression: adView)
renderer.registerViews(forClickAction: [adView.smaTitleLabel!, adView.smaMainTextLabel!, adView.smaIconView!, adView.smaMediaView!, adView.smaCTALabel!])
//Add ad view on the screen
this.view.addSubview(adView)
} else {
print("Native ad rendering error \(error?.localizedDescription ?? "")")
}
}
}
// Sent when the native ad fails to load an ad successfully
func nativeAd(_ nativeAd: SMANativeAd, didFailWithError error: Error) {
print("\(nativeAd) failed with error: \(error)")
}
// A view controller that will be used to present modal view controllers
func presentingViewController(for nativeAd: SMANativeAd) -> UIViewController {
return self
}
// Sent when TTL has expired, based on the timestamp from the ad header
func nativeAdDidTTLExpire(_ nativeAd: SMANativeAd) {
print("\(nativeAd) TTL has expired. Please load a new one. Tip: show Native before expiration for the best fill rate (you have about 5 minutes after loading completion).")
}
}
// ViewController.m
#import "ViewController.h"
@import SmaatoSDKCore;
@import SmaatoSDKNative;
// declare the ViewController to conform to the SMANativeAdDelegate protocol
@interface ViewController ()
@property (nonatomic, strong) SMANativeAd *nativeAd;
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
self.nativeAd = [SMANativeAd new];
SMANativeAdRequest *adRequest = [[SMANativeAdRequest alloc] initWithAdSpaceId:@"SMAATO_ADSPACE_ID_HERE"];
adRequest.allowMultipleImages = NO;
adRequest.returnUrlsForImageAssets = NO;
self.nativeAd.delegate = self; // (required) set the delegate
[self.nativeAd loadWithAdRequest:adRequest];
}
//Sent when the native ad loads a creative successfully.
- (void)nativeAd:(SMANativeAd *)nativeAd didLoadWithAdRenderer:(SMANativeAdRenderer *)renderer {
// -----> IMPORTANT: EXECUTE THE BELOW CODE IF YOU CHOSE MANUAL RENDERING: <-----
NSLog(@"Native loaded successfully");
//Create new instance of your custom designed native ad view: load from .xib or create programmatically
NativeAdCustomView *adView = [NativeAdCustomView demo_instantiateFromNib];
if (!adView) {
return nil;
}
//Register ad view for impression tracking and user clicks handling
[renderer registerViewForImpression:adView];
[renderer registerViewsForClickAction:@[adView.titleTextLabel, adView.mainTextLabel, adView.mainImageView, adView.iconImageView, adView.ctaLabel]];
//Explicit rendering of native ad raw data into UI controls of given ad view
SMANativeAdAssets *assets = renderer.nativeAssets;
adView.titleTextLabel.text = assets.title;
adView.mainTextLabel.text = assets.mainText;
adView.sponsoredLabel.text = assets.sponsored;
//You should care yourself about image creatives downloading. NextGen SDK provides helper class for this purpose, but you are able to do it through your lovely AFNetworking
__typeof__(adView) __weak wView = adView;
[SMANativeImageLoader loadImageWithURL:assets.iconURL completion:^(UIImage *image, NSError *error) {
__typeof__(adView) sView = wView;
sView.iconImageView.image = image;
}];
[SMANativeImageLoader loadImageWithURL:assets.imageURLs.firstObject completion:^(UIImage *image, NSError * error) {
__typeof__(adView) sView = wView;
sView.mainImageView.image = image;
}];
//Add ad view on the screen
[self.view addSubview:adView];
// -----> IMPORTANT: EXECUTE THE BELOW CODE IF YOU CHOSE AUTO RENDERING: <-----
NSLog(@"Native loaded successfully");
//Create new instance of your custom designed native ad view that conforms protocol: load from .xib or create programmatically
NativeAdSmaatoView *adView = [NativeAdSmaatoView demo_instantiateFromNib];
if (!adView || ! [adView conformsToProtocol:@protocol(SMANativeView)]) {
return nil;
}
//Download all required image resources and render them in asynchronous mode
__typeof__(self) __weak wSelf = self;
[renderer renderAdInView:adView completion:^(BOOL isRendered, NSError *error) {
__typeof__(self) sSelf = wSelf;
if (!sSelf) {
return;
}
if (isRendered) {
NSLog(@"Native ad has been rendered");
//Register ad view for impression tracking and user clicks handling
[renderer registerViewForImpression:adView];
[renderer registerViewsForClickAction:@[adView.smaTitleLabel, adView.smaMainTextLabel, adView.smaIconView, adView.smaMediaView, adView.smaCTALabel]];
//Add ad view on the screen
[sSelf.view addSubview:adView];;
} else {
NSLog(@"Native ad rendering error %@", error);
}
}];
}
// Sent when the native ad fails to load an ad successfully
- (void)nativeAd:(SMANativeAd *)nativeAd didFailWithError:(NSError *)error {
NSLog(@"Native ad failed with error: %@", error);
}
// A view controller that will be used to present modal view controllers
- (UIViewController *)presentingViewControllerForNativeAd:(SMANativeAd *)nativeAd {
return self;
}
// Sent when TTL has expired, based on the timestamp from the ad header
- (void)nativeAdDidTTLExpire:(SMANativeAd *)nativeAd {
NSLog(@"Native ad TTL has expired. Please load a new one. Tip: show Native before expiration for the best fill rate (you have about 5 minutes after loading completion).");
}
@end
Native Rich Media Ads
Native Rich Media ads are native ads that can have HTML/Javascript or MRAID main creatives, in addition to standard static image creatives (which Smaato supports by default). It’s an engaging, seamlessly integrated format that can boost your user engagement, CTR, and native placements’ fill rates. Showing Rich Media creatives inside of your native placements is easy. If you are using auto-rendering, the NextGen SDK does this for you. If you are using manual rendering, pass the code snippet below to your native delegate’s didLoadWith method:
if assets.hasAdMarkup {
adRenderer.adMarkupView { (rmView) in
guard let rmView = rmView else {return}
adView.mainImageView.addSubview(rmView)
}
}let nativeRMViewSwiftClipboard = new ClipboardJS(‘#nativeRMViewSwiftButton’);
3.) Lastly, build and run the app in the Simulator. The native ad should then appear on the screen.

Steps to Integrate an Interstitial Ad
1.) Adopt your ViewController to SMAInterstitialDelegate protocol. Implement at least the required SMAInterstitialDelegate methods. Create a method in ViewController class in order to load an interstitial and call it when you need. Then call this method.
// ViewController.swift
import UIKit
import SmaatoSDKInterstitial
class ViewController: UIViewController {
private var interstitial: SMAInterstitial?
override func viewDidLoad() {
super.viewDidLoad()
// you can call this whenever you need the interstitial (not just in viewDidLoad())
callWhenYouNeedInterstitial()
}
func callWhenYouNeedInterstitial() {
// load interstitial ad with desired ad size
SmaatoSDK.loadInterstitial(forAdSpaceId: "SMAATO_ADSPACE_ID", delegate: self)
}
}
extension ViewController: SMAInterstitialDelegate {
// Interstitial successfully loaded
func interstitialDidLoad(_ interstitialResponse: SMAInterstitial) {
interstitial = interstitialResponse
interstitialResponse.show(from: self)
}
// Interstitial failed to load
func interstitial(_ interstitial: SMAInterstitial?, didFailWithError error: Error) {
print("Interstitial did fail loading with error: \(error.localizedDescription)")
}
// Interstitial ads TTL has expired
func interstitialDidTTLExpire(_ interstitial: SMAInterstitial) {
print("Interstitial TTL has expired")
}
}
// ViewController.m
#import "ViewController.h"
@import SmaatoSDKInterstitial;
// declare the ViewController to conform the SMAInterstitialDelegate protocol
@interface ViewController ()
@property (nonatomic, strong) SMAInterstitial *interstitial;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// you can call this whenever you need the interstitial (not just in viewDidLoad())
[self callWhenYouNeedInterstitial];
}
- (void)callWhenYouNeedInterstitial {
// load interstitial ad with desired ad size
[SmaatoSDK loadInterstitialForAdSpaceId:@"SMAATO_ADSPACE_ID" delegate:self];
}
// Interstitial successfully loaded
- (void)interstitialDidLoad:(SMAInterstitial *)interstitial {
self.interstitial = interstitial;
[self.interstitial showFromViewController:self];
}
// Interstitial failed to load
- (void)interstitial:(SMAInterstitial *)interstitial didFailWithError:(NSError *)error {
NSLog(@"Interstitial failed to load with error: %@", error.localizedDescription);
}
// Interstitial ads TTL has expired
- (void)interstitialDidTTLExpire:(SMAInterstitial *)interstitial {
NSLog(@"Interstitial TTL has expired");
}
@end
For transparent interstitials: You can also control the transparency of the background of the interstitial. Before invoking the method
interstitial.show(from: self)you can change the transparency by setting
interstitial.alpha = FLOAT_VALUE_HEREThe value can be from 0-1, where 0 is completely transparent (clear) while 1 is completely opaque (black).
2.) Lastly, build and run the app in the Simulator. The interstitial should then appear on the screen after loading.

Steps to Integrate a Splash Ad
Splash ads are a special type of full screen interstitial that are shown immediately upon app launch, or on the screen immediately after the launch (splash) screen of a given mobile app. By default, they appear for no longer than 6 seconds and are closable (display) or skippable (video) after 3 seconds. Showing them is similar to showing a standard interstitial.
1.) Depending on where you want to show your splash ad, adopt your ViewController (the view controller shown after your launch screen, if shown as a second-screen splash) or your AppDelegate (if shown as an app launch splash) to SMAInterstitialDelegate protocol. Implement at least the required SMAInterstitialDelegate methods. Load your splash ad in ViewController‘s (view controller shown after your launch screen, if shown as a second-screen splash) viewDidLoad method, or in AppDelegate‘s (if shown as an app launch splash) didFinishLaunchingWithOptions method.
// ViewController.swift
import UIKit
import SmaatoSDKInterstitial
class ViewController: UIViewController {
private var interstitial: SMAInterstitial?
override func viewDidLoad() {
super.viewDidLoad()
let params = SMAAdRequestParams()
params.isSplash = true
SmaatoSDK.loadInterstitial(forAdSpaceId: "SMAATO_ADSPACE_ID", delegate: self, requestParams: params)
}
}
extension ViewController: SMAInterstitialDelegate {
// Interstitial successfully loaded
func interstitialDidLoad(_ interstitialResponse: SMAInterstitial) {
interstitial = interstitialResponse
interstitialResponse.show(from: self)
}
// Interstitial failed to load
func interstitial(_ interstitial: SMAInterstitial?, didFailWithError error: Error) {
print("Interstitial did fail loading with error: \(error.localizedDescription)")
}
// Interstitial ads TTL has expired
func interstitialDidTTLExpire(_ interstitial: SMAInterstitial) {
print("Interstitial TTL has expired")
}
// All other interstitial delegate methods are also supported
}
// ViewController.m
#import "ViewController.h"
@import SmaatoSDKInterstitial;
// declare the ViewController to conform the SMAInterstitialDelegate protocol
@interface ViewController ()
@property (nonatomic, strong) SMAInterstitial *interstitial;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
SMAAdRequestParams *requestParams = [SMAAdRequestParams new];
requestParams.isSplash = YES;
[SmaatoSDK loadInterstitialForAdSpaceId:@"SMAATO_ADSPACE_ID" delegate:self requestParams:requestParams];
}
// Interstitial successfully loaded
- (void)interstitialDidLoad:(SMAInterstitial *)interstitial {
self.interstitial = interstitial;
[self.interstitial showFromViewController:self];
}
// Interstitial failed to load
- (void)interstitial:(SMAInterstitial *)interstitial didFailWithError:(NSError *)error {
NSLog(@"Interstitial failed to load with error: %@", error.localizedDescription);
}
// Interstitial ads TTL has expired
- (void)interstitialDidTTLExpire:(SMAInterstitial *)interstitial {
NSLog(@"Interstitial TTL has expired");
}
// all other interstitial delegates are supported
@end
// AppDelegate.swift
import UIKit
import SmaatoSDKInterstitial
class AppDelegate: UIResponder, UIApplicationDelegate {
private var interstitial: SMAInterstitial?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
let params = SMAAdRequestParams()
params.isSplash = true
SmaatoSDK.loadInterstitial(forAdSpaceId: "SMAATO_ADSPACE_ID", delegate: self, requestParams: params)
}
}
extension AppDelegate: SMAInterstitialDelegate {
// Interstitial successfully loaded
func interstitialDidLoad(_ interstitialResponse: SMAInterstitial) {
interstitial = interstitialResponse
interstitialResponse.show(from: self)
}
// Interstitial failed to load
func interstitial(_ interstitial: SMAInterstitial?, didFailWithError error: Error) {
print("Interstitial did fail loading with error: \(error.localizedDescription)")
}
// Interstitial ads TTL has expired
func interstitialDidTTLExpire(_ interstitial: SMAInterstitial) {
print("Interstitial TTL has expired")
}
// All other interstitial delegate methods are also supported
}
// AppDelegate.m
#import "AppDelegate.h"
@import SmaatoSDKInterstitial;
// declare the AppDelegate to conform the SMAInterstitialDelegate protocol
@interface AppDelegate ()
@property (nonatomic, strong) SMAInterstitial *interstitial;
@end
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
SMAAdRequestParams *requestParams = [SMAAdRequestParams new];
requestParams.isSplash = YES;
[SmaatoSDK loadInterstitialForAdSpaceId:@"SMAATO_ADSPACE_ID" delegate:self requestParams:requestParams];
}
// Interstitial successfully loaded
- (void)interstitialDidLoad:(SMAInterstitial *)interstitial {
self.interstitial = interstitial;
[self.interstitial showFromViewController:self];
}
// Interstitial failed to load
- (void)interstitial:(SMAInterstitial *)interstitial didFailWithError:(NSError *)error {
NSLog(@"Interstitial failed to load with error: %@", error.localizedDescription);
}
// Interstitial ads TTL has expired
- (void)interstitialDidTTLExpire:(SMAInterstitial *)interstitial {
NSLog(@"Interstitial TTL has expired");
}
// all other interstitial delegates are supported
@end
2.) Lastly, build and run the app in the Simulator. Depending on whether you set up your splash ad as a second-screen splash or app launch splash, the splash ad should then appear on that screen immediately after the splash screen or immediately after launching, respectively.

Steps to Integrate a Rewarded Video Ad

1.) Adopt your ViewController to SMARewardedInterstitialDelegate protocol. Implement at least the required SMARewardedInterstitialDelegate methods. Create a method in ViewController class in order to load a Rewarded Video and call it when you need. Then call this method.
// ViewController.swift
import UIKit
import SmaatoSDKRewardedAds
class ViewController: UIViewController {
private var rewardedInterstitial: SMARewardedInterstitial?
override func viewDidLoad() {
super.viewDidLoad()
// you can call this whenever you need the rewarded ad (not just in viewDidLoad())
callWhenYouNeedRewardedVideo()
}
func callWhenYouNeedRewardedVideo() {
// load rewarded ad with desired ad size
SmaatoSDK.loadRewardedInterstitial(forAdSpaceId: "SMAATO_ADSPACE_ID", delegate: self)
}
}
extension ViewController: SMARewardedInterstitialDelegate {
// Rewarded Video successfully loaded
func rewardedInterstitialDidLoad(_ rewardedInterstitial: SMARewardedInterstitial) {
self.rewardedInterstitial = rewardedInterstitial
rewardedInterstitial.show(from: self)
}
// Rewarded Video failed to load
func rewardedInterstitialDidFail(_ rewardedInterstitial: SMARewardedInterstitial?, withError error: Error) {
print("Rewarded Video failed to load with error: \(error.localizedDescription)")
}
// Rewarded Video TTL has expired
func rewardedInterstitialDidTTLExpire(_ rewardedInterstitial: SMARewardedInterstitial) {
print("Rewarded Video TTL has expired")
}
// Rewarded interstitial finishes playing
func rewardedInterstitialDidReward(_ rewardedInterstitial: SMARewardedInterstitial) {
print("Rewarded Video finishes playing")
}
}
// ViewController.m
#import "ViewController.h"
@import SmaatoSDKRewardedAds;
// declare the ViewController to conform the SMARewardedInterstitialDelegate protocol
@interface ViewController ()
@property (nonatomic, strong) SMARewardedInterstitial *rewardedInterstitial;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// you can call this whenever you need the rewarded ad (not just in viewDidLoad())
[self callWhenYouNeedRewardedVideo];
}
- (void)callWhenYouNeedRewardedVideo {
// load rewarded ad with desired ad size
[SmaatoSDK loadRewardedInterstitialForAdSpaceId:@"SMAATO_ADSPACE_ID" delegate:self];
}
// Rewarded Video successfully loaded
- (void)rewardedInterstitialDidLoad:(SMARewardedInterstitial *)rewardedInterstitial {
self.rewardedInterstitial = rewardedInterstitial;
[rewardedInterstitial showFromViewController:self];
}
// Rewarded Video failed to load
- (void)rewardedInterstitialDidFail:(SMARewardedInterstitial *)rewardedInterstitial withError:(NSError *)error {
NSLog(@"Rewarded Video did fail loading with error: %@", error.localizedDescription);
}
// Rewarded Video TTL has expired
- (void)rewardedInterstitialDidTTLExpire:(SMARewardedInterstitial *)rewardedInterstitial {
NSLog(@"Rewarded Video TTL has expired");
}
// Rewarded interstitial finishes playing
- (void)rewardedInterstitialDidReward:(SMARewardedInterstitial *)rewardedInterstitial {
NSLog(@"Rewarded Video finishes playing");
}
@end
2.) Lastly, build and run the app in the Simulator. The video should then appear on the screen.

Steps to integrate Key-value targeting
SMAKeyValuePairs is the public component that allows creating targeting parameters.
A new class property of SMAKeyValuePairs type, named keyValuePairs, is introduced for each ad type and allows publishers to pass the keywords to be included to the request.
Constraints of setting SMAKeyValuePairs:
- Can be added up to 7 values per key. If one key contains more than 7 values, the SDK adds only 7 values to the query request.
- Can be added up to 7 key-value pairs per request. If the dictionary contains more than 7 key-value pairs, the SDK adds only 7 key-value pairs to the query request.
- Key is String type and Value is an Array of String type.
keyValuePairs is a class property and not a property on an instance of the class. This property can be set for Banners, Interstitials and Rewarded Videos.
SMAKeyValuePairs public header:
URL using bad/illegal format or missing URLlet kvtHeaderClipboard = new ClipboardJS(‘#kvtHeaderButton’);
Banners
Since this property is class type, once it is set it will have the same value for all Banner instances because it belongs to the class itself. So, there will always be one copy of Type property that all instances can use.
- Initialize a SMAKeyValuePairs object and set your targeting parameters by using the public interface.
- Set the key-value pairs object to SMABannerView.keyValuePairs property.
- Call load method on Banner to apply the key-values for that request.
// ViewController.swift
import Foundation
import SmaatoSDKBanner
class ViewController: UIViewController {
// SMABannerView is linked in the Interface Builder with ViewController via IBOutlet.
@IBOutlet var bannerView: SMABannerView?
override func viewDidLoad() {
super.viewDidLoad()
// Let's create and set targeting parameters
let KVP = SMAKeyValuePairs()
// replace with your key-value pairs configured within your SPX account
KVP.setTargetingValue("30", forKey: "Age")
// replace with your key-value pairs configured within your SPX account
KVP.setTargetingValues(["Demo", "Stage"], forKey: "Application")
SMABannerView.keyValuePairs = KVP
// Send request, after replacing with your 'AdSpaceID' configured in your SPX account.
self.bannerView?.load(withAdSpaceId: "SMAATO_ADSPACE_ID", adSize: .xxLarge_320x50)
}
}
// ViewController.m
#import "ViewController.h"
@import SmaatoSDKBanner;
@interface ViewController ()
// SMABannerView is linked in the Interface Builder with ViewController via IBOutlet.
@property (nonatomic) IBOutlet SMABannerView *bannerView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Let's create and set targeting parameters
SMAKeyValuePairs *KVP = [SMAKeyValuePairs new];
// replace with your key-value pairs configured within your SPX account
[KVP setTargetingValue:@"30" forKey:@"Age"];
// replace with your key-value pairs configured within your SPX account
[KVP setTargetingValues:@[@"Demo", @"Stage"] forKey:@"Application"];
SMABannerView.keyValuePairs = KVP;
// Send request, after replacing with your 'AdSpaceID' configured in your SPX account.
[self.bannerView loadWithAdSpaceId:@"SMAATO_ADSPACE_ID" adSize:kSMABannerAdSizeXXLarge_320x50];
}
@end
Interstitials
Since this property is class type, once it is set it will have the same value for all Interstitial requests because it belongs to the class itself. So, there will be always one copy of type property that all
Interstitial requests can use.
- Initialize a SMAKeyValuePairs object and set your targeting parameters by using the public interface
- Set the key-value pairs object to SMAInterstitial.keyValuePairs property
- Call loadInterstitial method to apply the key-values for that request.
// ViewController.swift
import Foundation
import SmaatoSDKInterstitial
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
callWhenYouNeedInterstitial()
}
func callWhenYouNeedInterstitial() {
// Let's create and set targeting parameters
let KVP = SMAKeyValuePairs()
// replace with your key-value pairs configured within your SPX account
KVP.setTargetingValue("30", forKey: "Age")
// replace with your key-value pairs configured within your SPX account
KVP.setTargetingValues(["Demo", "Stage"], forKey: "Application")
SMAInterstitial.keyValuePairs = KVP
// Send request, after replacing with your 'AdSpaceID' configured in your SPX account.
SmaatoSDK.loadInterstitial(forAdSpaceId: "SMAATO_ADSPACE_ID", delegate: self)
}
}
// ViewController.m
#import "ViewController.h"
@import SmaatoSDKInterstitial;
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[self callWhenYouNeedInterstitial];
}
- (void)callWhenYouNeedInterstitial {
// Let's create and set targeting parameters
SMAKeyValuePairs *KVP = [SMAKeyValuePairs new];
// replace with your key-value pairs configured within your SPX account
[KVP setTargetingValue:@"30" forKey:@"Age"];
// replace with your key-value pairs configured within your SPX account
[KVP setTargetingValues:@[@"Demo", @"Stage"] forKey:@"Application"];
SMAInterstitial.keyValuePairs = KVP;
// Send request, after replacing with your 'AdSpaceID' configured in your SPX account.
[SmaatoSDK loadInterstitialForAdSpaceId:@"SMAATO_ADSPACE_ID" delegate:self];
}
@end
Rewarded Videos
Since this property is class type, once it is set it will have the same value for all Rewarded Video requests because it belongs to the class itself. So, there will be always one copy of Type property that all video requests can use.
- Initialize a SMAKeyValuePairs object and set your targeting parameters by using the public interface
- Set the key-value pairs object to SMAInterstitial.keyValuePairs property
- Call loadRewardedInterstitial method to apply the key-values for that request.
// ViewController.swift
import Foundation
import SmaatoSDKRewardedAds
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
callWhenYouNeedRewardedAds()
}
func callWhenYouNeedRewardedAds() {
// Let's create and set targeting parameters
let KVP = SMAKeyValuePairs()
// replace with your key-value pairs configured within your SPX account
KVP.setTargetingValue("30", forKey: "Age")
// replace with your key-value pairs configured within your SPX account
KVP.setTargetingValues(["Demo", "Stage"], forKey: "Application")
SMARewardedInterstitial.keyValuePairs = KVP
// Send request, after replacing with your 'AdSpaceID' configured in your SPX account.
SmaatoSDK.loadRewardedInterstitial(forAdSpaceId: "SMAATO_ADSPACE_ID", delegate: self)
}
}
// ViewController.m
#import "ViewController.h"
@import SmaatoSDKRewardedAds;
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[self callWhenYouNeedRewardedAds];
}
- (void)callWhenYouNeedRewardedAds {
// Let's create and set targeting parameters
SMAKeyValuePairs *KVP = [SMAKeyValuePairs new];
// replace with your key-value pairs configured within your SPX account
[KVP setTargetingValue:@"30" forKey:@"Age"];
// replace with your key-value pairs configured within your SPX account
[KVP setTargetingValues:@[@"Demo", @"Stage"] forKey:@"Application"];
SMARewardedInterstitial.keyValuePairs = KVP;
// Send request, after replacing with your 'AdSpaceID' configured in your SPX account.
[SmaatoSDK loadRewardedInterstitialForAdSpaceId:@"SMAATO_ADSPACE_ID" delegate:self];
}
@end
Last Modified: April 11, 2025 at 9:51 am